- Главная
- Блог
- Обзор расширений
- Как по-быстрому создать галерею в Joomla
Как по-быстрому создать галерею в Joomla
Иногда на сайте нужна небольшая галерея, например для вывода нескольких фотографий на странице или в статье.
Но ставить целый компонент не хочется.
Во-первых, с ним нужно сначала разобраться, с этим компонентом.
Во-вторых, нужно узнать как обстоят дела с адаптивностью.
В-третих, лишний компонент может замедлить работу сайта.
Поэтому рассмотрим как не тратя лишнее время, сделать простую галерею в Joomla.
Есть хороший плагин - Simple Image Gallery, он бесплатный.
Установка обычная.
Настройка галереи
После установки плагина, переходим Менеджер расширений - Плагины.
Находим плагин Simple Image Gallery в списке и переходим к настройкам.

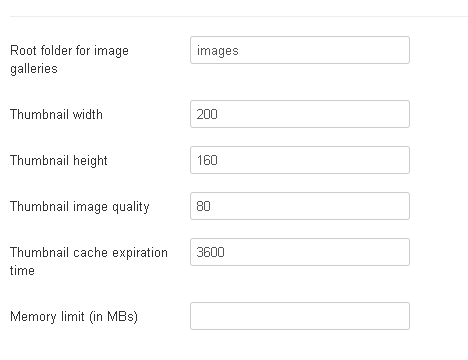
Их не много.

Root folder for image - здесь указывается корневая папка для хранения изображений галереи.
По-умолчанию это папка images, можно так и оставить.
Thumbnail width и height - это ширина и высота превьшек для фото, в пикселях.
Здесь можно подобрать размеры опытным путём.
Но если по правильному, то нужно узнать сколько примерно пикселей занимает у вас главная колонка.
К примеру у меня это 791px.
Я хочу чтобы выводилось по 3 фото в ряду.
Значит 791 делим на 3, получается ~ 263px.
Это максимальная ширина для превью, при которой они будут выстраиваться по 3 в ряду.
Надо по 4 в ряду? Значит делим ширину главной колонки на 4.
А с высотой смотрите сами, плагин просто сделает превьюшку с указанной высотой.
желательно чтобы соотношение сторон оригинальной фотографии и её превьюшки были близкими.
Thumbnail image quality - качество превьюшек. Можно осатвить 80.
Thumbnail cache expiration time - это время кэширования превьюшек в минутах.
Т.е. сколько хранить изображению для превью в кэш-памяти.
0 - отключает кэширование, это подходит, если у вас мало фотографий в галерее или когда вы подбираете размеры для превью опытным путём.
Я всегда оставляю значение по-умолчанию, оно подходит для большинства проектов.
Memory Limit - это ограничение на использование оперативной памяти сервера.
На обычных виртуальных хостингах может не работать.
Это нужно если у вас очень много фотографий, и вы не хотите чтобы галерея тратила все ресурсы сервера.
В этом случае можно ограничить расход памяти.
Это опция для опытных пользователей.
Подготовка изображений для галереи
Выберите нужные вам изображения на своём компьютере.
Создайте папку на вашем сайте, в папке images, например myfoto
Значит у вас получиться такой путь:
Ваш_сайт/images/myfoto
И загрузите туда ваши изображения с компьютера.
Лучше всего по FTP, также можно загрузить через панель хостинга.
Рекомендации по подготовке изображений.
- Не делайте фотографии больше чем экран ноутбука. Т.е. ширины 1600px и высоты около 900px вполне достаточно для просомтра изображений пользователями.
- Сжимайте подготовленные фото. В этом вам поможет сервис TinyPNG, про него написано здесь >>
Он может сжать картинку без потери качества. Так вы улучшите скорость загрузки. - Чтобы галерея выглядела красиво и ровно, желательно (но необязательно) чтобы все изображения имели одинаковое соотношение сторон.
Не размеры в пикселях, а именно соотношение сторон. Например, картинка 320 * 240px - это такое же соотношение что 480 * 640.
Такое соотношение сторон 4 к 3.
Что такое соотношение сторон посмотрите здесь >>
Вывод изображений на сайте
Теперь изображения загружены в папку, для примера это была папка myfoto, которая находится в папке images.
Сейчас в любой статье или материале K2, достаточно указать такой тег:
{gallery}myfoto{/gallery}
И сохранить.
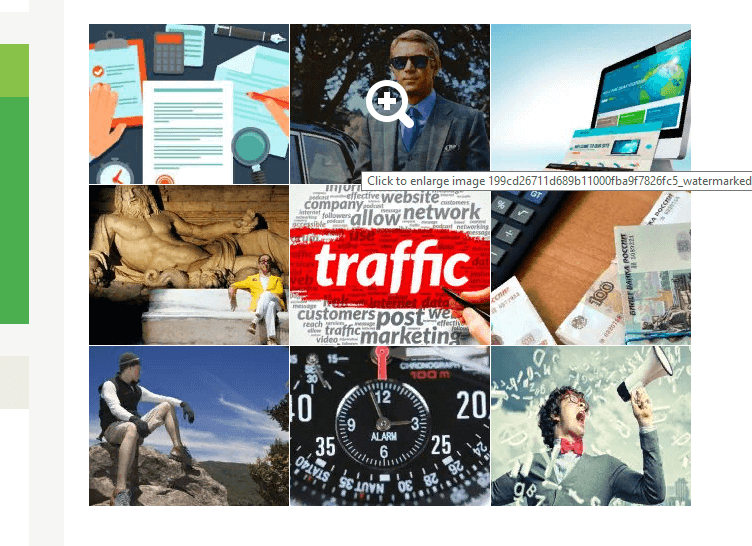
Теперь в статье, вместо этого тега, будут выводится фотографии из папки images/myfoto
При клике по превью, будет открываться оригинальное фото с эффектом lightbox, и фотографии можно перелистывать.
При наведении появляется иконка лупы.

Если потребуется сделать ещё одну галерею, то также создайте новую папку для неё, подготовьте и загрузите туда фото и вставьте тег с именем этой папки в любом месте статьи Joomla или материала K2.
Адаптивность галереи
Чтобы галерея была адаптивной, вам нужен адаптивный шаблон)
Можете посмотреть что-то из наших шаблонов на русском языке.
При сужении экрана превьюшки тоже будут выстраиваться в доступной им ширине.
В итоге:
- Устанавливаем плагин
- Выбираем изображения на своём компьютере, при необходимости сжимаем и обрабатываем.
- Создаём папку для галереи и загружаем в неё ваши фото
- Вставляем в статью тег для вывода галереи.
Вот так, всё просто, легко и без лишних заморочек.
Спасибо за внимание)
