Сервис для сжатия изображений
На сегодняшний день, скорость загрузки сайта - более чем актуальная тема.
Как правило на сайте, 60 - 70% всего веса составляют изображения. причём иногда очень большие, более 1-2 Мб.
Это конечно, не айс.
Поэтому в помощь нам приходят разные сервисы по сжатию картинок.
Один из таких я использую уже довольно давно, это - TinyPNG >>
Сервис позволяет сжимать картинку на 30-40% без потери качества.
Может сжимать форматы .png и .jpg
Достаточно просто перетянуть картинку из проводника в окно браузера и сервис её обработает.
Последний год, а может и больше, когда пишу новую статью, я всегда использую этот сервис.
Сразу сжимаю картинку и ставлю её в статью.
Так было и сейчас)
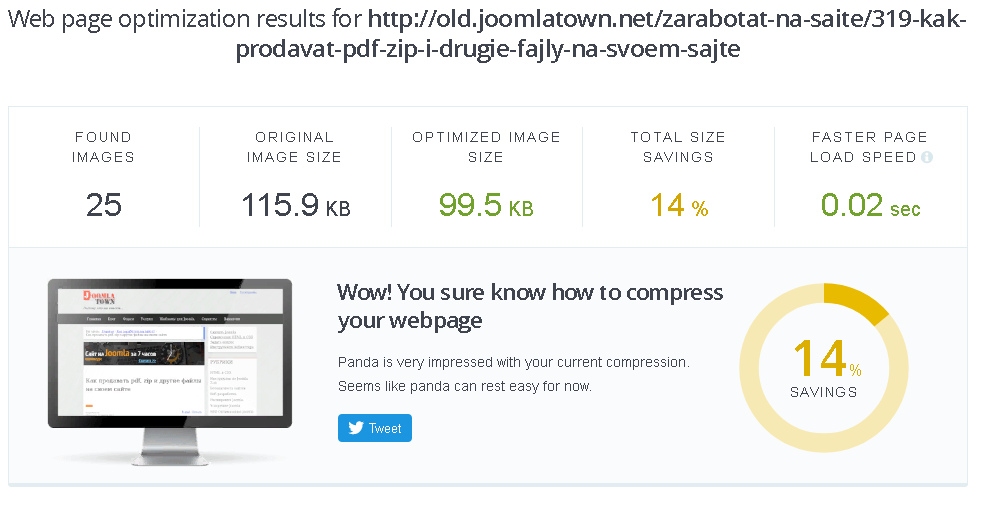
Оценка сжатия картинок на странице
Сервис может посчитать на сколько он сможет сжать картинки на странице вашего сайта, и сколько вы выиграете от этого в скорости загрузки.

Это скриншот проверки уже слегка оптимизированной страницы, поэтому выигрыш в скорости не слишком большой.
Проверьте страницы своего сайта.
API для автоматизации.
Сервис предоставляет возможность использовать его ресурсы для автоматизации сжатия картинок на сайте.
Т.е. можно взять все картинки на сайте и пачкой оптимизировать их, значительно уменьшив их общий вес.
Это позволит сайту загружаться быстрее.
Правда таких инструментов для передачи изображений пачкой я пока не нашёл.
Есть плагины для WP, но там, насколько я понял, одиночное сжатие, при загрузке изображения.
Поэтому возникла мысль.
Почему бы не сделать скрипт, который будет передавать все картинки с сайта в сервис, а потом получать и перезаписывать их обратно.
Если вам интересен такой скрипт то напишите в комментариях.
Я сам давно думаю о таком, чтобы просто без всяких заморочек взять разом и оптимизировать все картинки, фотографии продуктов в интернет магазине и другие изображения.
Спасибо за внимание!
