- Главная
- Блог
- Веб-разработка
- Яндекс карты для Joomla 3
Яндекс карты для Joomla 3
Яндекс карты предлагают нам два варианта использования:
- через конструктор карт
- через API интерфейс
В каком случае использовать эти варианты.
Конструктор можно использовать если вам нужна обычная карта с простой меткой. Это почти 80% случаев.
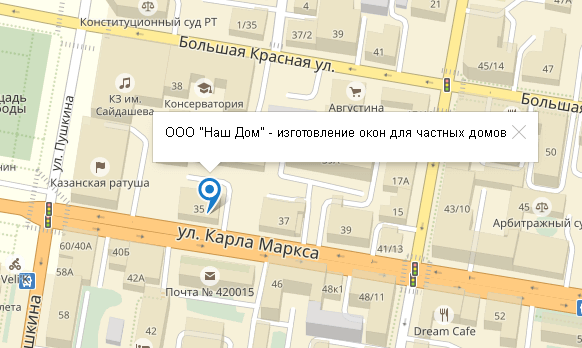
Например, чтобы обозначить офис или магазин на карте города.

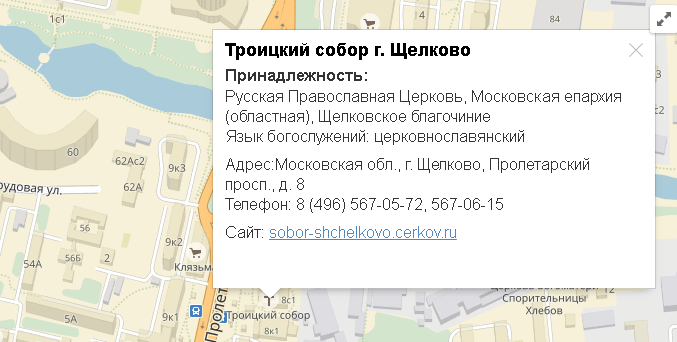
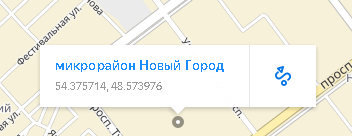
Если для метки нужно описание, ссылка на сайт или что-то ещё, то без API не обойтись.
Выглядит это примерно так (плюс индивидуальный вид метки на карте):

Рассмотрим по-подробнее каждый из вариантов и при помощи каких расширений это можно реализовать.
Вариант 1. Вывод карты через конструктор.
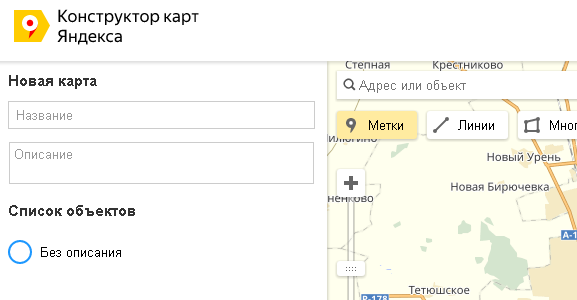
Если нужна простая карта, то идём в конструктор и создаём новую карту.
Указываем её название и описание.

Выбираем на карте нужный участок и ставим метку, для неё можно указать небольшое описание, выбрать цвет и иконку.
Также можно нарисовать линии, многоугольники, выбрать нужный слой: схема, карта или гибрид.
Далее жмём "Сохранить и продолжить".
После чего нужно указать размер окна карты, либо растянуть её по ширине. Например для лендинга.
Выбрать тип карты. Чаще всего используется интерактивная, которую можно двигать. Она удобнее.
И в конце получаем код для вставки на свой сайт.
Вставить карту можно как в статью, так и в модуль.
Обратите внимание, что код карты содержит яваскрипт код, который обрезается редактором Joomla.
Поэтому для вставки можно использовать наш модуль JT Code или плагин Sourcerer
Вот собственно и всё.
Вариант 2. Вывод карты при помощи API
Один из мощных компонентов - это Zh Yandex Map, он бесплатный и использует последнюю версию API 2.0 или 2.1 (на выбор).
У компонента очень много возможностей, поэтому мы рассмотрим только базовые, которые используются чаще всего.
А именно вывод карты с меткой и расширенным описанием.
Плюс компонента в том что с ним в комплекте идёт плагин, который позволяет вставлять карту в материал при помощи специального тега. Поэтому если у вас на сайте будет много карт, то создавать для каждой карты свой отдельный модуль не нужно.
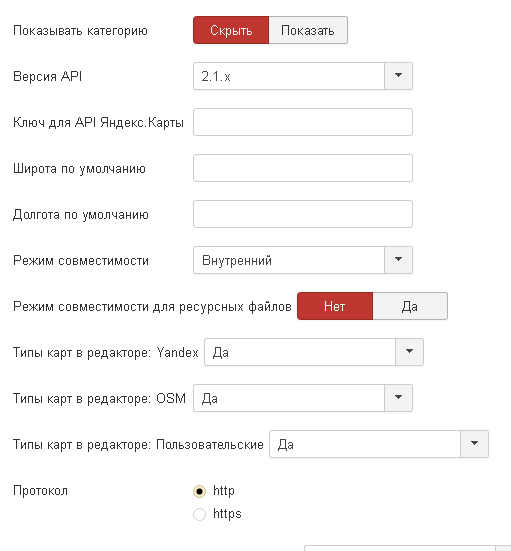
Итак, компонент установили, можно зайти в его настройки и выбрать версию API, а также протокол по которому он будет работать: http или https.
Остальные настройки можно оставить по-умолчанию.

Далее переходим в раздел "Карты" и создаём новую карту.
В настройках указываем:
- название карты
- вывести наименование - ставим нет (если будете выводить метку на карту)
- ширина и высота карты в пикселях
- широта и долгота для центра карты (их можно скопировать кликнув мышкой на обычной карте)

- масштаб, его можно изменить потом и сделать больше или меньше.
- тип карты - можно бывать любой тип, который доступен через API
Настроек ещё полно, но для обычной карты на этом можно закончить и перейти к созданию метки.
Для создания метки переходим в раздел Метки.
Здесь указываем:
- наименование
- дополнительный HTML текст, вот здесь можно вставлять что угодно: текст, ссылки, изображения и т.д.
- широта и долгота метки, тоже можно взять на обычной карте, и в случае чего потом подредактировать.
- наименование карты, тут выбираем созданную нами карту на предыдущем шаге.
- группу меток или категорию метки, если вы их создавали.
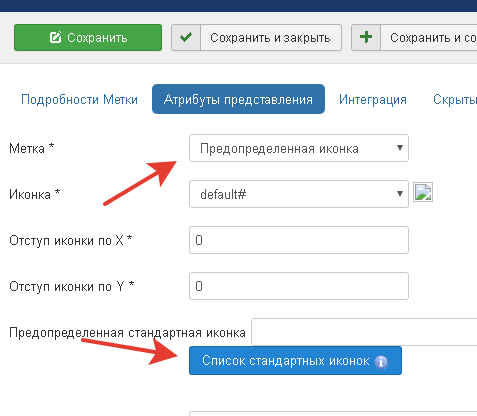
На вкладке "Атрибуты представления" можно настроить вид метки.
Сделать отступы, изменить иконку и т.д.
Чтобы использовать стандартные иконки Яндекса, выбираем для метки - предопределённая иконка.
И ниже в поле "Предопределённая стандартная иконка" вставляем её название. Его можно взять кликнув по кнопке "Список стандартных иконок".
Из названия иконки нужно убрать кавычки.

На этом можно закончить создание метки для карты и вывести карту на сайте.
Потом вы можете изменять настройки карт и меток так как вам будет нужно.
Вставка яндекс карты в материал Joomla.
В нужной статье (или модуле) достаточно вставить специальный тег {zhyandexmap:11}
Где 11 - это ID вашей созданной карты.
Прим: заметил что при вставке e-mail адреса в HTML-описание метки карта работает некорректно. Это на всякий случай.
Также можно создавать несколько меток на одной карте и объединять их в категории или группы.
Можно создавать маршруты, пути и разные типы карт.
Настроек у компонента очень много, чтобы разобраться с ними, нужно понять возможности API Яндекс карт. Они очень большие.
Ну а для обычной карты достаточно того что здесь написано.
Документацию к этому компоненту можете посмотреть на сайте разработчика >>
Там же можно найти компонент для карт Google и Baidu.
Спасибо за внимание)
Удачной разработки!
