- Главная
- Блог
- Веб-разработка
- Вставляем кнопки соц. сетей в Joomla
Вставляем кнопки соц. сетей в Joomla
Кнопки социальных сетей помогают посетителям быстро поделиться интересной информацией с вашего сайта в соц.сетях.
Это увеличивает посещаемость сайта, увеличивает его присутствие в соцсетях, и улучшает поведенческие факторы.
Конструкторов подобных кнопок великое множество.
И здесь есть один момент!
Учитывать нажатия на кнопки соц.сетей, Яндекс может только если на сайте установлен их блок "Поделиться".
Ссылка на конструктор блока >>
Это подтверждает наличие в Я.Метрике отчётов по кнопке "Поделиться".

Если установлены другие соц.кнопки, то Яндекс ничего не может гарантировать. Скорее всего он не зафиксирует переходы, а значит не учтёт поведенческие факторы.
Поэтому я буду ставить именно этот блок социальных кнопок от Яндекса.
Конечно, дело ваше, можете использовать любой другой сервис какой вам нравиться.
Будем ставить этот блок напрямую в шаблон, без использования всяких плагинов и модулей.
Шаг 1. Выясняем есть ли в установленном шаблоне переопределение макета для материалов.
Немного поясню: в Joomla существуют макеты для каждого компонента и модуля. Это типа маленьких шаблонов.
И эти макеты можно переопределить и сделать их по своему. Что мы и сделаем)
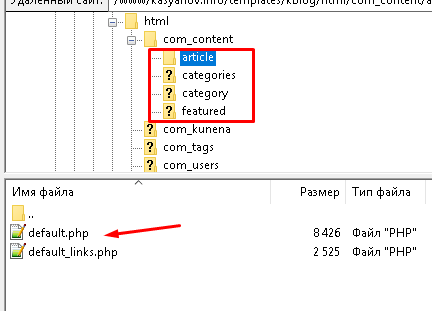
В установленном шаблоне должна быть папка html - в ней хранятся все переопределения макетов.
Внутри этой папки должна быть папка com_content - здесь хранятся переопределения макетов для материалов.
Они сгруппированы по принадлежности.
- article - шаблоны для полного текста материала
- categories - шаблоны страницы со списокм категорий
- category - шаблоны страницы категории (в виде списка и в виде блога)
- featured - шаблоны страницы избранных материалов

Как видно из скриншота шаблонов в папке может быть несколько.
Напрмиер в папке article (шаблоны для полного текста статьи), есть 2 шаблона:
- default.php - основной шаблон
- default_links.php - шаблон для отображения дополнительных ссылок статьи.
нам нужен файл default.php
Полный путь до него:
ваш_сайт/templates/ваш_шаблон/html/com_content/article/default.php
Если папки html/com_content нет в вашем шаблоне.
Такое может быть.
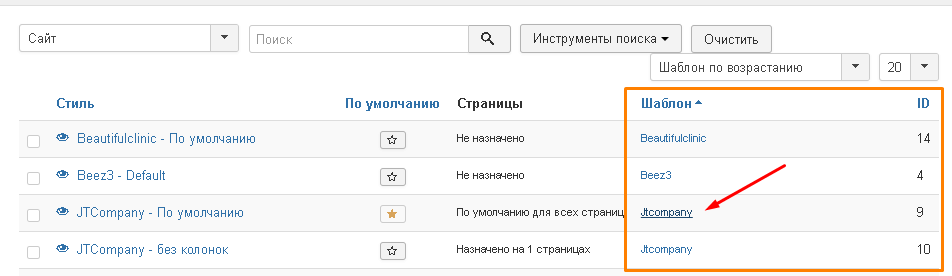
Значит идём в адимнку Joomla -> Менеджер шаблонов.
Вы увидите список шаблонов, кликаем по вашему шаблону (в 2-ой колонке - шаблоны), который стоит по умолчанию.

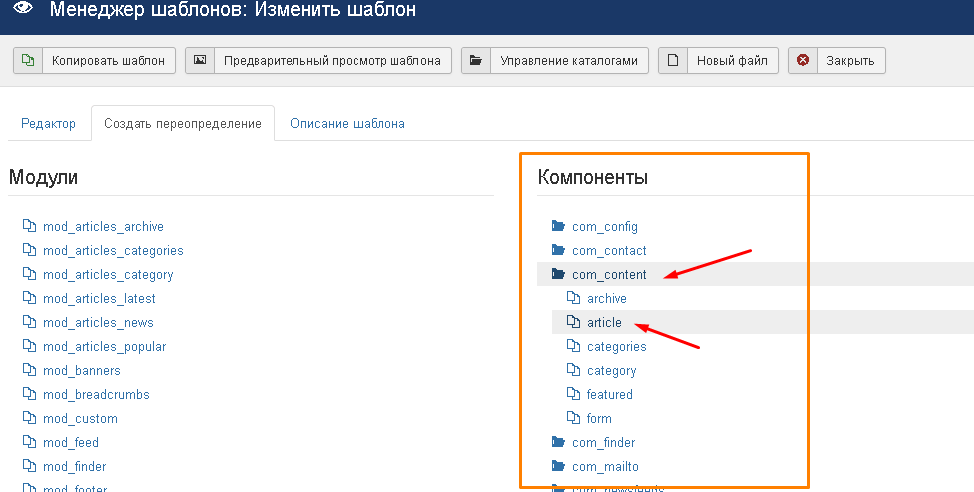
Далее идём на вкладку "Создать переопределение".
В колонке "Компоненты", находим com_content, разворачиваем и кликаем по article

И видим что создалось переопределение.
Теперь можно открыть файл default.php, который лежит в папке /html/com_content/article
Открыть его можно через FTP или через панель хостинга, где вам удобнее.
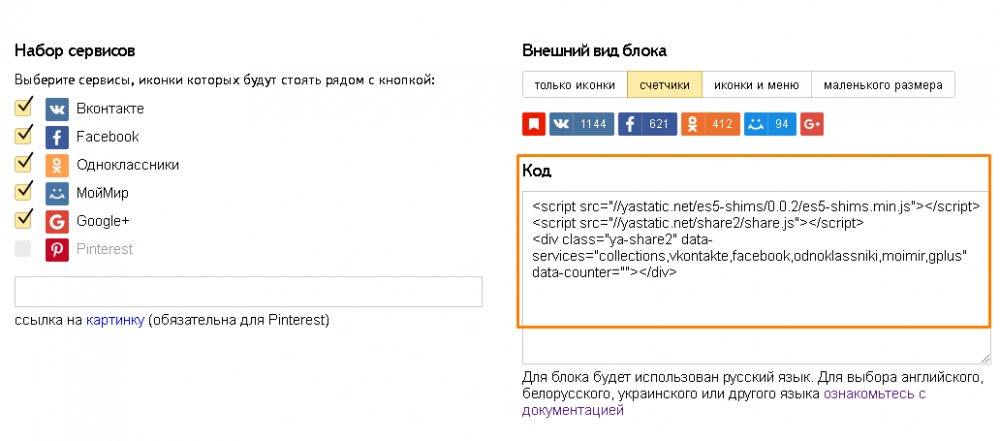
Шаг 2. Вставляем код, полученный из конструктора кнопок.
Теперь нужно скопировать предложенный код для блока поделиться - https://tech.yandex.ru/share/

Скопировали? Ок.
Как вы могли заметить в файле default.php содержится html код вперемешку с php.
Если вы читаете эту статью, то наверное, разбираетесь в html.
Если нет, то вот бесплатный курс >>
Примерно на 111 строке видим блок div с itemprop = articleBody
В этом блоке, через $this->item->text, выводится текст статьи.
Код кнопок можно вставить перед этим блоком или после него.
Смотря где вы хотите выводить социальные кнопки.
Я создал ещё один блок div с классом my_share_buttons и поместил в него код из конструктора.
Дополнительный блок я создал чтобы им можно было управлять через CSS стили.
Получилось так:

А в статье выглядит так:

Дополнительно для блока .my_share_buttons можно добавить отступы, фон и другие стили.
Шаг 3. Проверяем работу сайта и кнопок.
Не забываем проверить работу сайта и самих кнопок.
Попробуйте поделиться статьёй в своей соц.сети.
Таким образом мы вставили социальные кнпоки, без использования всяких модулей и плагинов.
Теперь Яндекс.Метрика будет учитывать клики по этим кнопкам и мы можем видеть эту статистику.
Примечание: вставлять кнопки лучше на сайте, который размещён на хостинге.
На локалке они будут долго загружаться.
Также посмотрите как вставить социальные кнопки в карточку товара JoomShopping.
Полезный модуль кнопок соцсетей.
Возможно вам будет интересен модуль для вывода кнопок социальных сетей.
Он бесплатный, поэтому скачивайте и пользуйтесь.
Спасибо за внимание.
