- Главная
- Блог
- Веб-разработка
- Мультиязычный сайт на Joomla 3
Мультиязычный сайт на Joomla 3
Такая задача появилась передо мной совсем недавно, нужно было создать вторую версию сайта на английском языке.
Хорошо что на сайте было не так много материалов и пунктов меню.
Чем меньше материалов, категорий, пунктов меню, модулей и других элементов - тем проще и быстрее создать английскую версию сайта.
В Joomla 3 мультиязычность уже включена в стандартные возможности.
Подготовка к мультиязычности
Самое первое что нужно сделать - это провести инвентаризацию сайта. Удалить всё ненужное, всё то что не используется или устарело.
Заодно сразу подумайте, как и где будут располагаться материалы на английском языке. Это будет одна-две категории или будет полная копия существующего сайта, только на английском.
Шаг 1. Создаём язык контента.
Переходим Менеджер расширений - Языки - Языки контента. Создать.
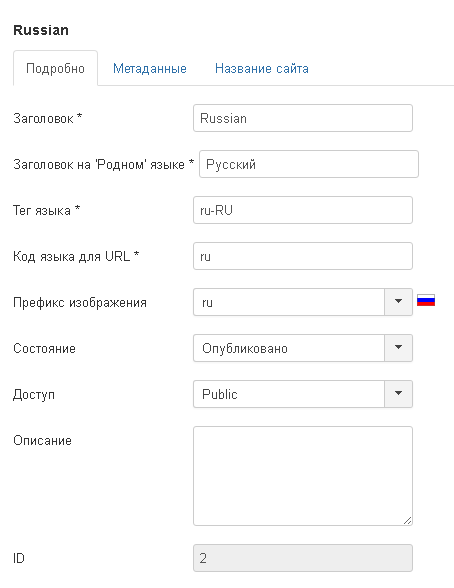
Указываем:
- Заголовок и Заголовок на русском языке.
- Тег языка: ru-RU
- Код языка для URL, будет подставляться к адресу сайта, указываем - ru
- Префикс изображения, выбираем тоже ru
- Остальное подставляется автоматически.

На вкладке "Метаданные" можно указать мета теги description и keywords для всего сайта, когда он отображается на этом языке.
И также можно указать название сайта на этом языке. При переключении языка название сайта будет изменяться.
Шаг 2. Устанавливаем языки для категорий.
Для категорий, которые будут на русском ставим язык - русский. Для категорий на английском - английский.
Категории для материалов на английском можно сразу создать.
Шаг 3. Устанавливаем язык для материалов.
Для материалов на русском языке тоже изменяем язык со значения Все на Русский.
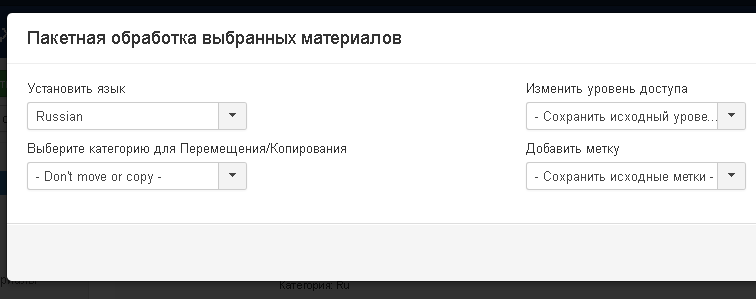
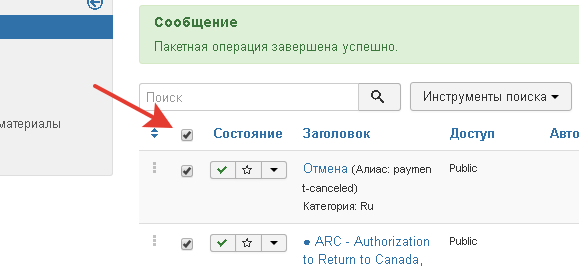
Это делаем через пакетную обработку материалов. Т.е. ставим галочки на всех материалах (либо по частям, если материалов много) и жмём вверху пакетная обработка.

Если вам нужно сделать копии существующих материалов на английском языке, то также выделяем все нужные материалы и через пакетную обработку копируем их в нужную категорию + сразу устанавливаем язык English.

Шаг 4. Создаём модуль переключения языков.
Идём в менеджер модулей и создаём новый модуль с типом Переключение языков.
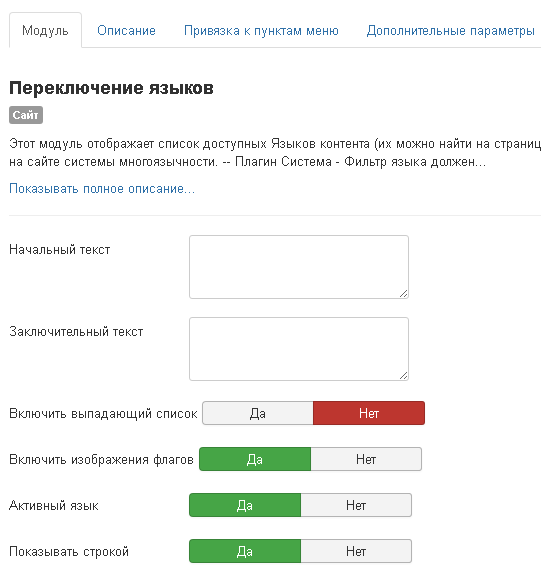
В настройках модуля выбираем:
- Выпадающий список - ставим да, если хотите его включить. Или оставляем нет, если хотите чтобы флаги языков показывались без выпадающего списка.
- Включить изображения флагов - обычно принято включать.
- Активный язык - можно включить, тогда к изображению выбранного языка будет добавляться свой класс и можно будет выделять этот пункт.
- Показывать строкой - флаги языков будут выстроены в одну линию, иначе друг под другом.

Шаг 5. Включаем плагин мультиязычности.
Идём в плагины, фильтруем по типу System.
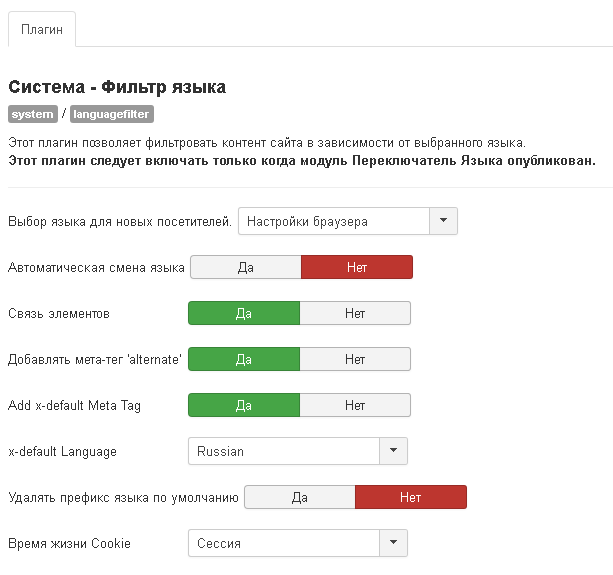
Находим плагин Система - Фильтр и настраиваем его.
настройки такие:
- Выбор языка для новых посетителей - это значит каким образом система должна определять язык пользователя.
Из настроек браузера или из настроек сайта по-умолчанию. - Автоматическая смена языка - язык будет автоматически изменяться в зависимости от настроек интерфейса сайта.
- Связь элементов - включает связанные элементы. Например, если посетитель находится на статье №5, то при смене языка, он перейдёт на статью №5, только на английском языке.
Если связи бы не было, то при смене языка, находясь на статье №5, посетитель бы попал на главную страницу. - Добавлять мета тег alternate - это используется для SEO, лучше пусть будет включено.
- Add x-default Meta Tag - добавляет значение x-default к атрибуту hreflang, тоже используется в SEO
И ниже выбирается язык сайта по-умолчанию. Т.е. главная версия сайта. - Удалять префикс языка - будет удалять из адреса страницы префикс, например site.ru/ru/ - в конце это префикс.
Чтобы эта опция работала нужно включить SEF и .htaccess - Время жизни cookie - сколько хранить данные о выбранном языке посетителя.
В течении сессии или год. Лучше выбрать в течении сессии.

Далее включаем плагин "Подмена языка".
Он нужен для подстановки языка в htm код страницы
Теперь трюк.
Шаг 6. Создаём "заглушку" меню.
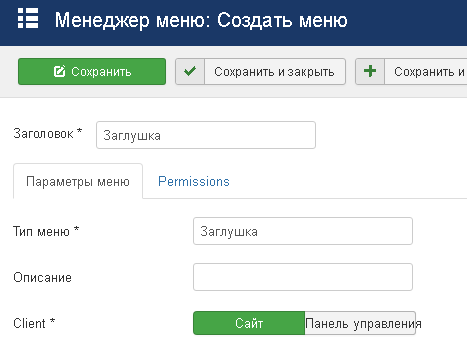
а) Создаём меню, называем как нибудь и в нём создаём какой нибудь пункт меню, я например создал страницу поиска.
Это меню.

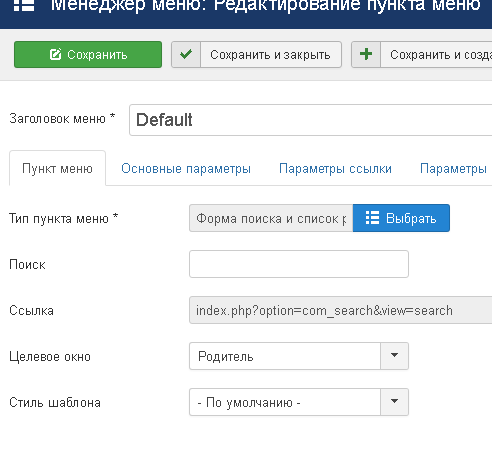
Это пункт-заглушка в нём, с типом - Форма поиска

В пункте меню устанавливаем Язык - Все.
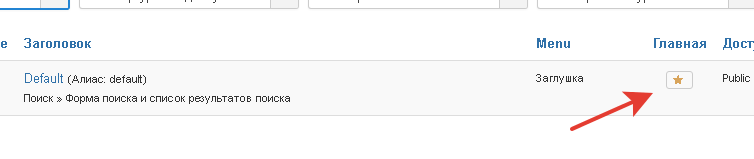
Сохраняем и делаем этот пункт главной страницей сайта, кликая по звёздочке напротив.

Шаг 7. Изменяем язык для пунктов меню.
Идём в пункты меню, те которые для русского языка, выделяем все и через пакетную обработку изменяем язык на Русский.
Прим: если на вашем сайте много разных меню, то меняем их язык по очереди.
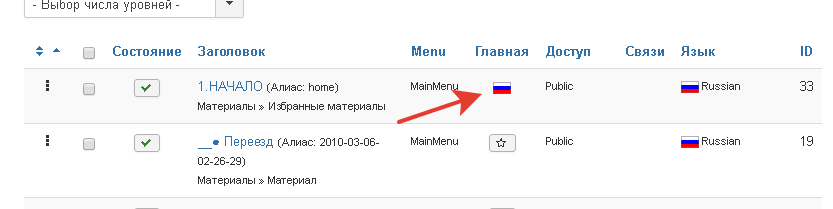
После смены языка у всех пунктов на Русский, находим тот пункт, который раньше был главной страницей и жмём на звёздочку, снова назначая его главным в Русской версии сайта.
И лёгким движением мыши звёздочка превращается в флажок РФ)

Шаг 8. Создаём новое меню для английской версии сайта.
Его можно назвать как угодно, например MainMenu.
Русское меню у меня переименовано в Главное меню. Это чтобы не запутаться в них.
Далее в английском меню создаём первый пункт, который будет главным в английской версии сайта.
Не забывайте указать для него язык - English.
После сохранения, также жмём на звёздочку и делаем этот пункт главным в английской версии сайта.
После чего вместо звёздочки появится иконка с британским флажком.
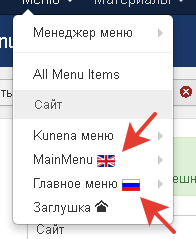
И после этих манипуляций у вас меню будет такого вида, а в модуле переключения языков будет видно флажки для переключения языков.

Далее можете добавлять в английское меню новые пункты.
Но это ещё не всё.
Сейчас нужно пройтись по модулям и установить для них нужные языки.
При необходимости создать новые модули (или копии существующих) для английской версии сайта.
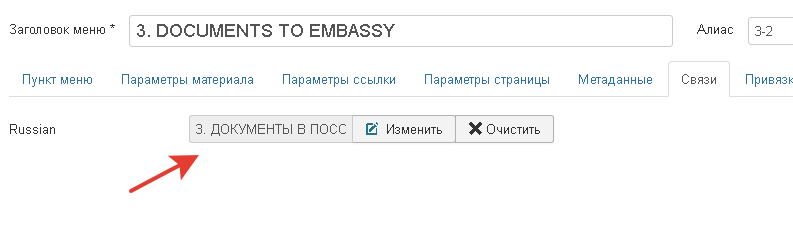
Кроме этого в каждом пункте меню нужно установить связи с аналогичными пунктами, но с другим языком.
Это поможет пользователям удобнее переходить на разные языковые версии, не теряя текущего положения на сайте.
Установить связи достаточно в одной языковой версии меню.
Т.е. связать английские пункты с русскими. И потом связывать русские пункты с английскими уже не нужно. Связи уже будут установлены.

Рекомендации.
Теперь при создании новых элементов: статей, пунктов, модулей не забывайте указывать язык. Если забудете, то элемент будет показываться на обоих версиях сайта.
При редактировании материалов сразу фильтруйте их по языку. Так будет удобнее работать и будет меньше путаницы.
По сути у вас стало две версии сайта. Соответственно и две версии элементов: статей, модулей, пунктов и т.д.
Возможные ошибки.
The requested page can't be found (404) - такая ошибка может появляться если вы создали новые меню для английского языка путём копирования русских пунктов.
В этом случае английские пункты меню будут вести на русские материалы, которые не должны быть доступны для английской версии.
Поэтому нужно зайти в каждый пункт меню и выбрать вместо русского материала - такой же, но английский.
Если остались вопросы - задавайте в комментариях.
Желаю вам успехов!
