- Главная
- Блог
- Обзор расширений
- Обзор плагина для отключения CSS и JS файлов
Обзор плагина для отключения CSS и JS файлов
Плагин JSCSS Manipulate от наших российских разрабочтиков, бесплатный, скачать можно на официальном сайте >>
Плагин помогает ускорять сайты, сам им постоянно пользуюсь.
Что он может?
- Отключать загрузку CSS файлов или перемещать их вниз
- Отключать загрузку JS файлов, перемещать их загрузку вниз страницы, и может добавлять атрибуты async и defer.
Для асинхронной и отложенной загрузки. - Сжимать css и js файлы.
Как удалить загрузку лишнего javascript в Joomla
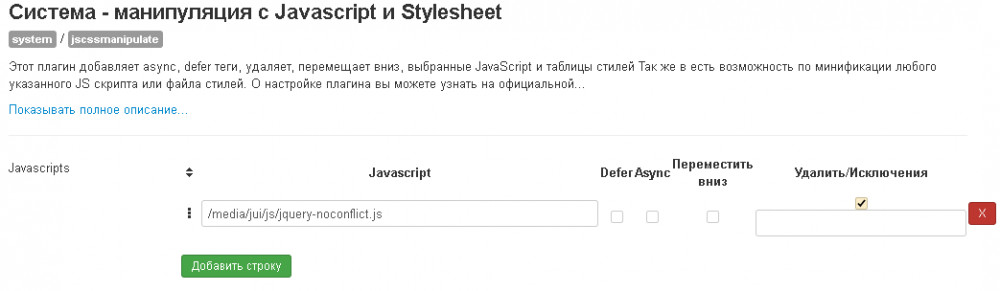
- Для этого в разделе Javascript добавлем новую строку, нажав "Добавить строку".

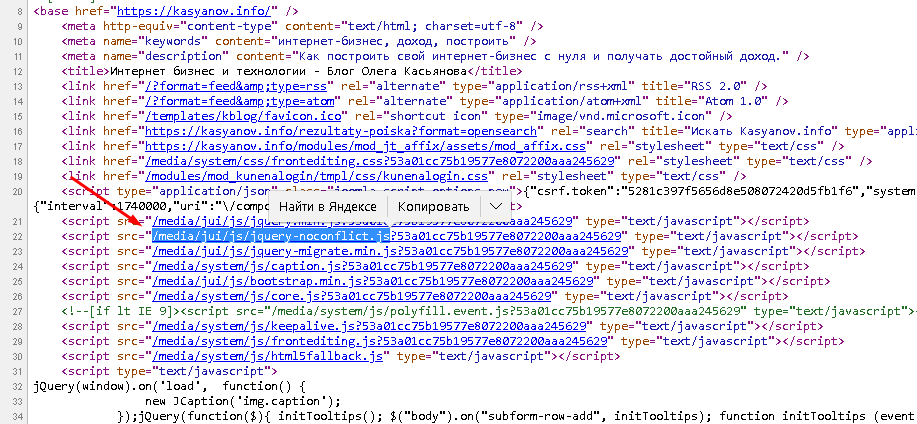
- Открываем исходный код страницы и копируем адрес нужного файла, вставляем его в плагин (на скриншоте выше, я уже вставил скопированый путь ).

- Ставим галочку в нужной опции.
Удалить или Переместить вниз.
Если переместили вниз, то можно ещё указать дополнительные атрибуты: Defer или Async (отложенная или асинхронная загрузка)
Также есть опция - минимизировать, т.е. сжать.
Небольшие JS файлы можно объединять в один. Также можно вырезать JS из исходного кода страницы.
Но после этих действий нужно обязательно проверять работу всех функций на сайте.
И также смотреть консоль браузера.
Как удалить загрузку CSS файла в Joomla
- Также создаём новую строку.
- Копируем из исходного кода страницы путь до нужного css файла и вставляем в плагин.
- Ставим галочку на нужной опции: переместить вниз или удалить, также есть опция - минимизировать, т.е. сжать.
Любые CSS файлы также можно объединять в один.
А ещё лучше самые важные стили вынести в отдельный файл, или прописать инлайн, прямо в код страницы.
А остальные CSS подключить внизу страницы.
Другие опции
Less / Saas
Это опция для продвинутых верстальщиков.
Позволяет перкомпилировать стили.
Вырезать из Javascript
Вырезка из Javascript работает на основе регулярных выражений.
Чтобы воспользоваться этой функцией, вы должны хорошо разбираться в регулярных выражениях.
Дополнительные параметры
Отладка - включает отладку и вывод ошибок при работе плагина.
Разрешить минификацию - разрешить сжатие файлов с которыми работает плагин.
Те файлы для которых включена минимизация будут объединены и сжаты.
Сортировать скрипты подавала - распределять скрипты в том порядке, что они указаны в плагине.
Сортировать css подвала - то же самое, только для css файлов.
Позиция минифицированного JS и CSS - это где выводить минифицированный JS / CSS файлы.
В разделе head или перед закрывающим body.
Плагин действительно хорош и помогает ускорить сайт.
Но работая с ним нужно разбираться в работе Joomla и желательно понимать в html/css/js.
После манипуляций с подключением файлов, нужно обязательно проверять работу функций и внешний вид сайта.
Потому что даже одно не правильное подключение css или js может привести к ошибкам и "перекрытию" стилей.
P.S.: Если вы хотите ускорить свой сайт, то можете воспользоваться нашим предложением.
Хорошего дня)
