Разработка: адаптивная галерея для Joomla 3
Один из клиентов как то спросил про галерею, которая может выводить фотографии с атрибутами alt.
Это чтобы фотографии участвовали в поиске по картинкам.
Я как то не задумывался раньше о такой мелочи как атрибут alt, и посмотрев несколько популярных галерей понял, что это там не предусмотено.
Либо работает через одно всем известное место.
Было ещё одно пожелание - это лёгкость в использовании.
Т.е. чтобы не нагружать сайт кучей скриптов, ради вывода 10 фотограий на странице.
В итоге решил создать свою галерею чтобы можно было указывать атрибуты alt. Это будет модуль.
И кроме этого думаю сделать ещё и микроразметку фотографий)
Сейчас пока ищу хороший скрипт на JQuery, который будет соответствовать всем требованиям:
- Адаптивность
- Перелистывание пальцем (на мобильных)
- Небольшой вес
На примете уже есть два неплохих варианта.
И мне хотелось бы узнать ваше мнение о них и какие функции можно было бы ещё добавить?
Что бы вам хотелось видеть в таком модуле?
Напишите в комментариях.
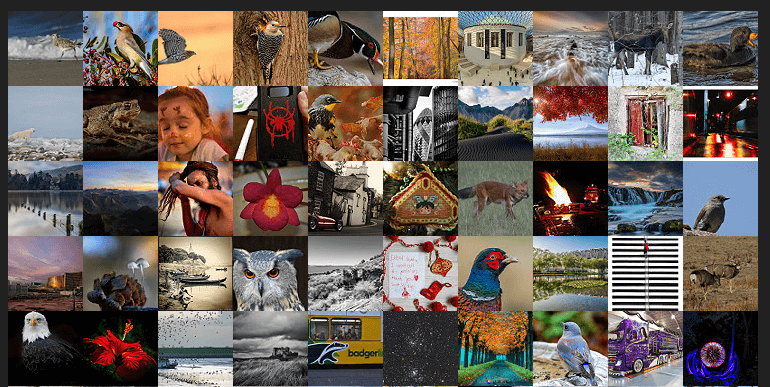
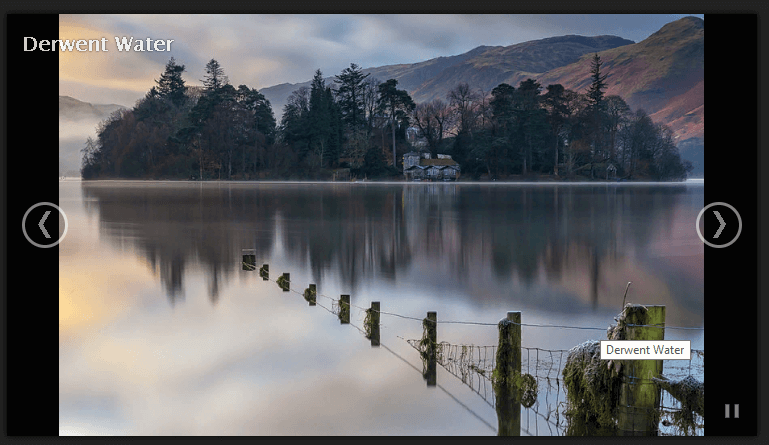
Вариант 1.
Может иметь вид слайдера или плиточной галереи.


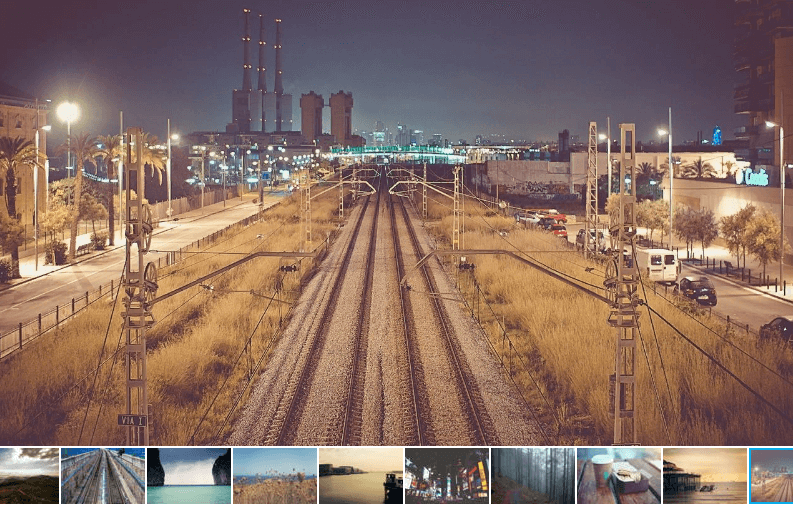
Вариант 2.
Может иметь вид слайдера + сладйера с превьшками внизу.
Но зато можно вставлять видео)

Оба варианта будут иметь два типа настроек.
1 тип - это индивидуальная настройка фотографий. Т.е. будет 10 полей (а может по-больше сделать?) для каждого фото, где можно указать описание и атрибут alt.
2 тип - это вывод из папки. Т.е. указывается папка на сайте и модуль будет брать из неё все фотографии.
Атрибут alt будет общим для всех фото. Но можно уникализировать его при помощи порядкового номера фото или каких то других данных.
Вот такая галерейка)
Да, будет платная, но недорогая, без привязки к домену.
Буду рад вашим комментариям.
