- Главная
- Блог
- Веб-разработка
- Вставляем кнопки соц. сетей в карточку товара JoomShopping
Вставляем кнопки соц. сетей в карточку товара JoomShopping
В прошлой статье мы разбирали вставку соц.кнопок в обычный материал Joomla, здесь мы вставим их в карточку товара JoomShopping.
Это очень полезно для интернет магазина, потому что люди в основном покупают не сразу, а через какое то время.
И чтобы не потерять выгодное предложение, посетитель делиться им в соц.сети или отправляет ссылку другу, знакомому или родственнику.
Последовательность действий такая же.
Шаг 1. Выясняем есть ли переопределение макетов JoomShopping.
Если нет, то создаём самостоятельно.
Шаг 2. Находим файл, который отвечает за карточку товара и место где будем размещать код.
Шаг 3. Всатвляем код социальных кнопок и проверяем работу сайта.
Приступим.
Шаг 1.
Открываем FTP клиент или идём в файловый менеджер хостинга.
Переходим в папку вашего установленного шаблона и проверяем наличие там папки html, напомню, это папка содержит переопределения макетов различных компонентов и модулей.
В папке html должна быть папка com_jshopping - тут в папках лежат макеты. Нам нужна папка product и файл product_default.php
Т.е. такой путь: сайт/templates/ваш_шаблон/html/com_jshopping/product/product_default.php
Если всё есть, то отлично.
Если папки com_jshopping нет в папке html, то переопределение для JoomShopping создаётся немного по-другому, не так как для других компонентов.
Чтобы создать переопределение для JoomShopping, нужно перейти в папку:
сайт/components/com_jshopping/templates/default
Здесь вы увидите папки с макетами. Можно скопировать все или только папку product, и перенести в:
сайт/templates/ваш_шаблон/html/com_jshopping/
Шаг 2.
Находим файл, который отвечает за макет карточки товара.
Это файл product_default.php в папке product
Открываем его для редактирования, видим в нём html код вперемешку с php.
Прим.: все шаблоны разные и html код может отличаться.
Чтобы найти нужное место в коде, можно посмотреть карточку товара на сайте и исследовать её код через браузер.
Правый клик мыши по элементу -> Исследовать элемент.
Откроется окно с html кодом и стилями. Раньше для этих целей использовался плагин FireBug, сейчас же это есть во всех браузерах.
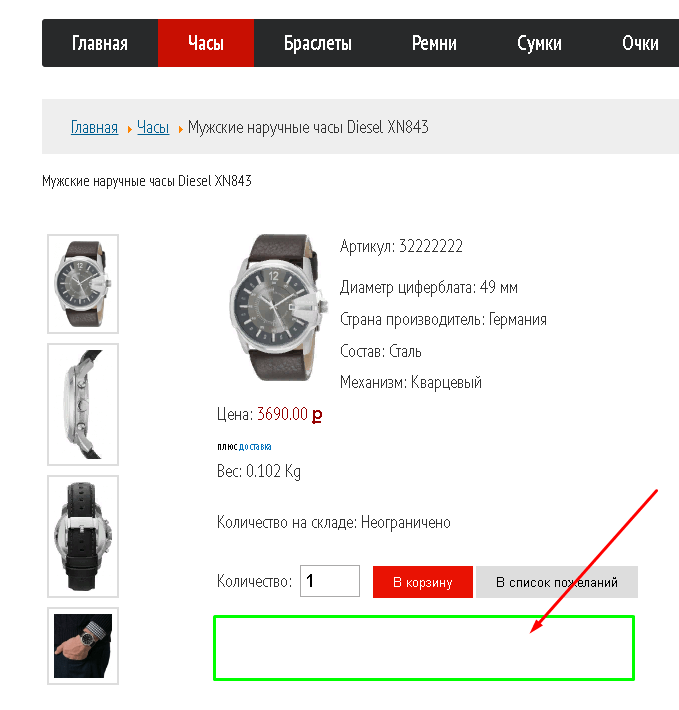
К примеру, я меняю шаблон JT Market, и хочу вывести блок кнопок в средней колонке.

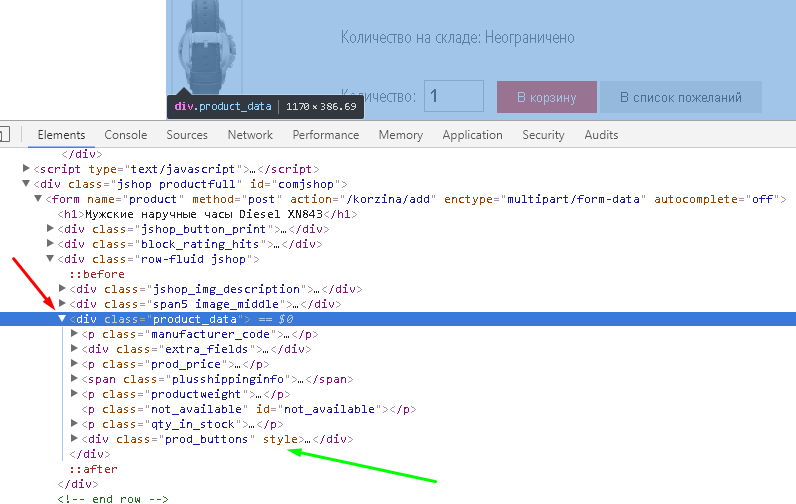
Если исследовать элемент через браузер, то видно что это место находится в блоке с классом product_data
Красной стрелкой обозначен родительский блок product_data, а зелёной - то место, куда я буду ставить код социальных кнопок.
Буду ставить под блок .prod_buttons

Теперь нужно найти в php файле это место и вставить туда скопированный код социальных кнопок.
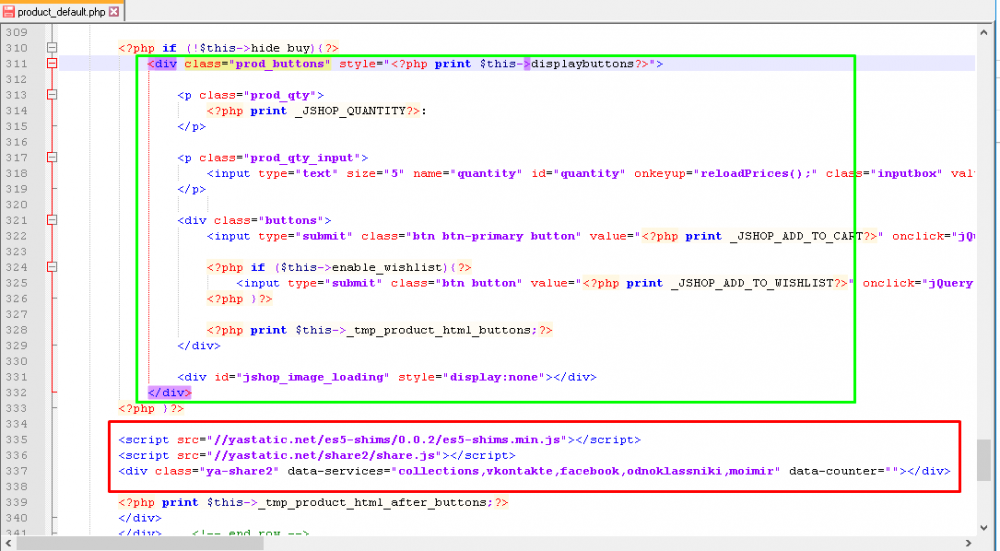
Вот что у меня получилось.

Зелёным обведён блок product_data, как видите он выводится в условии if, поэтому код кнопок (обведён красным) я поставил за условием.
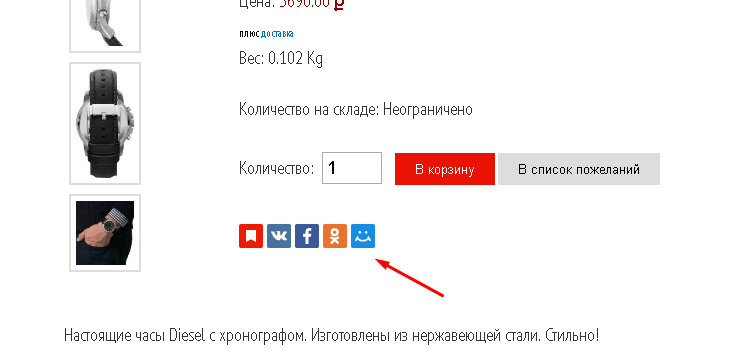
Вот как это выглядит на сайте.

Теперь в вашем интернет магазине посетители могут легко поделиться ссылкой на товар, который их заинтересовал.
При этом Яндекс будет учитывать нажатия на кнопки социальных сетей и вы будете видеть статистику.
Полезный модуль кнопок соцсетей.
Возможно вам будет интересен модуль для вывода кнопок социальных сетей.
Он бесплатный, поэтому скачивайте и пользуйтесь.
На этом всё, желаю успехов!
