

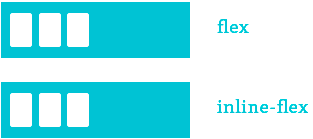
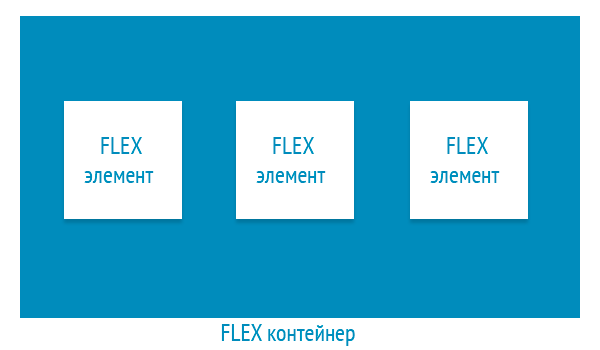
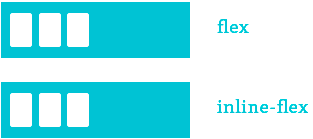
Назначение: запуск flexbox
Возможные значения: flex / inline-flex

Назначение: направление укладки элементов по осям
Возможные значения: row / row-reverse / column / column-reverse

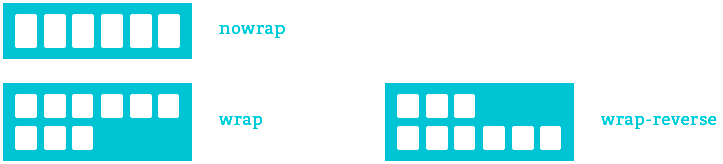
Назначение: располагать элементы в одну строку или в несколько
Возможные значения: nowrap / wrap / wrap-reverse

Назначение: сокращённая запись для св-в flex-direction и flex-wrap
Возможные значения: row, row-reverse, column, column-reverse / nowrap, wrap, wrap-reverse
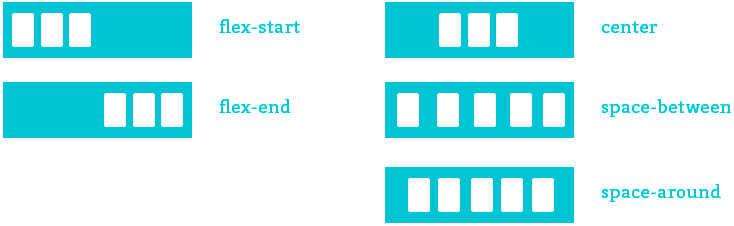
Назначение: горизонтальное выравнивание flex-элементов
Возможные значения: flex-start / flex-end / center / space-between / space-around

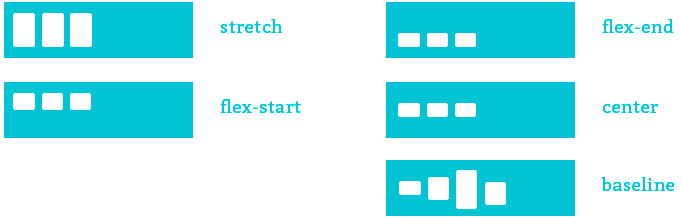
Назначение: выравнивание flex-элементов вдоль центральной оси контейнера (по высоте)
Возможные значения: stretch / flex-start / flex-end / center / baseline

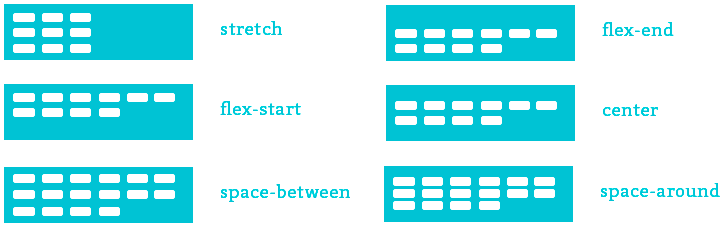
Назначение: выравнивание строк flex-элементов вдоль центральной оси контейнера
Возможные значения: stretch / flex-start / flex-end / center / space-between / space-around

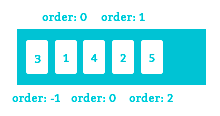
Назначение: определяет порядок flex-элементов внутри контейнера
Возможные значения: целое число

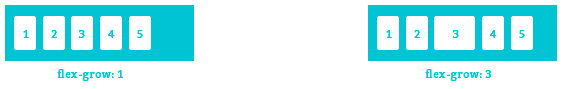
Назначение: устанавливает фактор растягивания flex-элемента
Возможные значения: целое число

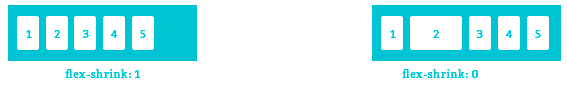
Назначение: устанавливает фактор сужения flex-элемента
Возможные значения: целое число

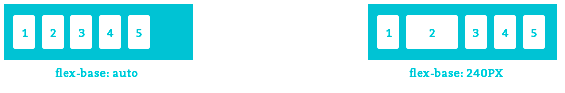
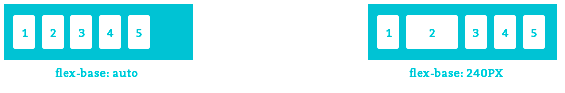
Назначение: устанавливает размер flex-элемента
Возможные значения: длина элемента (например, 240px)

Назначение: сокращённая запись для св-в flex-grow, flex-shrink и flex-basis
Возможные значения: значения вышеперечисленных св-в

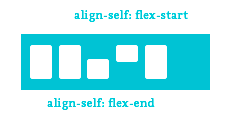
Назначение: переопределяет выравнивание flex элемента
Возможные значения: auto / flex-start / flex-end / center / baseline / stretch


С уважением, Олег Касьянов
CMS для инфобизнеса и онлайн школ