Шаблон LEGA Service
Адаптивный шаблон для автотематики и схожих ниш.
Имеет поддержку магазина на Joomshopping + микроразметку карточек товаров для лучшего представления сайта в поиске.
Особенности шаблона
FLEX вёрстка - современная более эффективная и простая вёрстка.
Даёт некоторые преимущества для отображения сайта.
Detect_mobile - специальная функция для определения мобильных устройств.
Поэтому шаблон имеет отдельные макеты для обычных экранов и для мобильных.
Это позволяет лучше подстраиваться под мобильные.
Настройка блоков шаблона - админка шаблона имеет опции для настройки внешнего вида блоков: шапки, меню, контента, доп.блоков, футера и т.д.
Это позволяет изменить сайт до неузнаваемости.
Поддержка Joomshopping - имеет макеты для компонента интернет магазина Joomshopping.
Можно создавать как обычные сайты визитки, так и полнофункциональные интернет магазины.
Микроразметка карточек товара - страницы продуктов размечаются специальной разметкой Schema.org.
Она выделяет главные характеристики: название, изображение, цену и описание.
Яндекс может легко выделять эти данные и показывать их в поиске.
Это улучшает посещаемость сайта.
Упор на скорость - в шаблоне и поставляемых модулях, используются некоторые наработки по ускорению.
Поэтому рейтинг PageSpeed более 80. Это при установленном Joomshopping, слайдере, выезжающей панели и других модулях.
Имеет 15 позиций:
- top_left
- top_right
- address
- cart
- phone
- menu
- wrap_a
- wrap_b
- top
- breadcrumbs
- left
- right
- aftertext
- bottom
- footer
Видео обзор шаблона
Настройка шапки
По многочисленным просьбам, сделал возможность установить фон для шапки: цветом или картинкой.
Дополнительно можно накладывать цвет/затенение на фон.
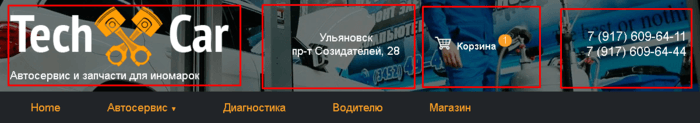
В шапке могут размещаться 4 блока, предназначенные для:
- логотипа
- блока с адресом
- блока с корзиной
- блока с телефонами
Это самый распространённый набор элементов для рунета.

Ширина блоков может регулироваться в процентах.
Главное, чтобы общая ширина составляла не более 100%
Блок логотипа.
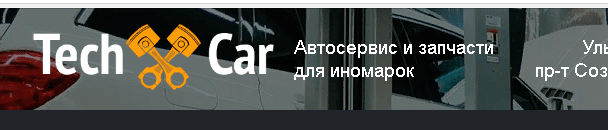
У него есть два макета: первый - это когда логотип широкий и под ним выводится слоган.
И второй - это когда логотип небольшой (например, квадратный), и справа от него слоган.


Блок адреса
Здесь по задумке выводится название вашего города и адрес офиса/склада/магазина.
Ширина регулируется в настройках.
Этот блок можно отключать и использовать тут позицию address, вставляя в неё любой модуль.
Блок корзины
Используется для вывода корзины, здесь позиция cart, ширина блока регулируется в настройках.
Этот блок также можно отключить.
Блок телефонов
Выводит 1 или 2 номера телефона (кликабельные, чтобы можно было легко набрать номер при просмотре с телефона).
Если телефоны не нужны, то можно использовать как позицию phone
Можно вставить, например, модуль поиска.
Главное меню
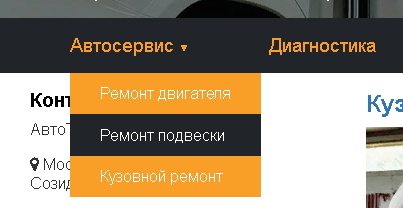
Главное меню имеет два уровня вложенности.
Третий уровень не сделан, потому что в 95% случаев - это лишнее.
А если сделать 5 уровней, то некоторым вебмастерам и этого будет мало)
Шутка, но доля правды тут есть.
Поэтому вредить себе и сайту мы не станем и лучше продумаем структуру меню в 2 уровня, чтобы людям было удобнее.
В меню можно настроить фон, цвет ссылок (обычная и при наведении), и размеры шрифта для пунктов и подпунктов.
Фон подменю будет инверсионный, т.е. цветом обычных ссылки. Так получается красивее, ярче и меньше настроек.

Доп. блоки
Позиция wrap_a
В шаблоне есть позиция wrap_a - это блок на всю ширину экрана.
Находится под основым меню, перед началом контента.
Для него можно задавать фон.
Предназначена для вставки широкого слайдера, каруселей и подобных элементов, которые нужно растянуть на всю ширину страницы.
Позиция wrap_b
Находится после контента, перед футером.
Также можно задавать фон.
Настройки шаблона
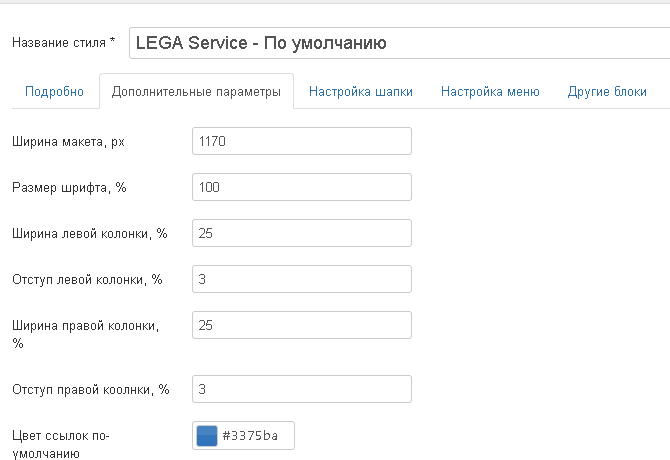
Вкладка Дополнительные параметры.
Здесь настраиваются общие параметры для шаблона.

Ширина макета - ширина основной части контента, по-умолчанию 1170px
Размер шрифта, это базовый размер шрифта для шаблона.
Ширина левой /правой колонки - указывается в процентах. Значение 0 - отключает вывод колонки.
Отступ от левой/правой колонки - регулирует расстояние между боковой и главной колонкой.
Цвет ссылок по-умолчанию - указывается цвет всех ссылок в тексте.
Фон главной кнопки (и фон при наведении) + цвет текста на ней - главная кнопка всегда имеет класс .btn-primary
Это может быть кнопка Заказать / Купить / Оставить заявку и т.д.
Фон обычной кнопки (фон при наведении и цвет текста) - обычная кнопка имеет класс .btn или .button
Кнопка наверх - здесь можно выбрать показывать ли кнопку наверх и с какой стороны: слева или справа.
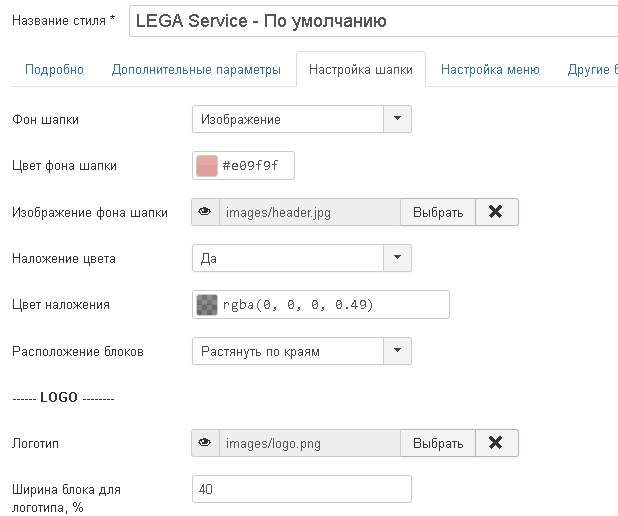
Вкладка Настройка шапки
Здесь настраивается внешний вид шапки и блоков.

Фон шапки - Выбирается тип фона для шапки: цвет / изображение / нет фона
Цвет фона шапки - если выбран тип фона цвет, то здесь выбирается цвет.
Если выбрано изображение, то этот цвет будет служить подложкой под изображением.
Изображение фона шапки - собственно выбирается изображение для шапки.
Рекомендую выбирать изображение не менее 1600px в ширину.
И обязательно оптимизируйте его, это можно сделать тут >>
Наложение цвета - на шапку можно наложить цвет и задать ему прозрачность.
Это заметно на демо сайте шаблона
Расположение блоков - можно задать выравнивание блоков в шапке: в центре, по краям, с равными промежутками.
--- LOGO ----
Логотип - выбирается изображение логотипа из папки images
Ширина блока для логотипа - можно задать ширину блока для логотипа, в процентах.
Макет логотипа - может иметь два вида.
- Логотип большой, а под ним слоган
- Логотип маленький, и справа от него слоган
Alt у логотипа - атрибут alt у картинки логотипа.
Надпись под логотипом - это слоган, или надпись, которая должна быть чёткой и понятной.
Размер текста слогана и его цвет - задаёт размер и цвет шрифта для этой надписи.
--- ADDRESS ---
Это блок для адреса.
Использовать блок адреса - можно использовать его по назначению, чтобы вывести адрес. Либо использовать как обычную позицию с названием address.
Ширина блока с адресом - задаётся ширина блока.
Ваш город, дом, улица и офис - это адрес вашего офиса, склада и т.д.
Произвольная надпись.
Размер шрифта и его цвет - тут понятно, задаётся вид текста в этом блоке.
Выравнивание элементов - как выровнять элементы внутри блока.
--- CART ---
Блок для модуля корзины.
Можно задать ширину блока и выравнивание элементов.
--- TELEPHONE ---
Это блок для вывода номеров телефонов.
Использовать блок телефона - также как и блок адреса, можно использовать как он задуман, а можно как обычную позицию с именем phone
Можно задать его ширину, выравнивание элементов и их цвет.
Также можно указать до 2-х телефонов со ссылками.
Номер телефона указывается в произвольном формате, а ссылка на телефон в международном, типа: +79176096655
Вкладка Настройка меню
Фон основного меню и цвет его ссылок - задаётся фон главного меню и ссылок в нём.
В подменю будет использоваться цвета наоборот - инвертировано.
Также можно задать размер шрифта для пунктов и подпунктов меню.
Вкладка Другие блоки.
Здесь настраивается внешний вид остальных блоков в шаблоне.
Фон верхнего меню (цвет его ссылок) - настраивается вид блока для верхнего меню, это самый верхний блок.
Фон блоков wrap_a и wrap_b - это дополнительные блоки, которые можно "раскрасить" в другие цвета.
Блок wrap_a находится под главным меню, перед основным контентом.
Блок wrap_b находится после контента перед футером.
Фон футера, блока копирайтов и цвет текста в них - тут я думаю объяснять не нужно.
Вывод боковых колонок на мобильных - здесь можно изменить расположение сайдбаров при просмотре на мобильных.
Обычный - это вывод как в html коде: сначала левая колонка, за ней главная, а за ней правая.
После основного контента - значит боковвые колонки будут показаны после главной колонки. Т.е. основной контент на мобильных будет вначале страницы.
Копирайты - это надпись в самом низу сайта. Здесь поддерживаются html теги.
Обычно пишут наименование организации, контактные данные и подобные данные.
Вкладка Другое
Здесь можно указывать коды счётчиков и коды онлайн консультантов.
Они будут выводиться в конце страницы, перед закрывающим тегом /body
Код перед head - сюда можно вставлять код который должен выводится в секции head.
Например код пикселя фейсбук, мета теги для подтверждения сайта и т.д.
Комплектации
Шаблон поставляется в 3-х комплектациях.
- Standart.
Это шаблон, PDF инстуркция и техподдержка на форуме клиентов.
Плюс комплект полезных модулей: группа ВК, модуль контактов, модуль соц.кнопок. - Premium.
Всё что входит в Standart. Плюс готовый и настроенный демо сайт с предустановленным шаблоном.
Сюда же входит комплект платных модулей (более чем на 2000 рублей).
Это: модуль LEGA Panel, модуль Affix, модуль галереи материалов.
Демо сайт поставляется в формате ZIP с инсталлятором и базой данных (как архив Akeeba Backup). - VIP.
Всё что входит в Premium.
Плюс установка и настройка на вашем сайте.
Также включает до 3-х часов работ над изменением шаблона под ваш проект.
Шаблон будет постоянно улучшаться, обновления его бесплатны.
Standart
- Шаблон
- PDF инструкция на русском
- Техподдержка на форуме клиентов
- Комплект полезных модулей
990 руб
VIP
- Всё что входит в Premium
- Установка и настройка на вашем сайте
- Изменение шаблона под ваш проект (включает до 3-х часов работ)
3990 руб
