Шаблон Joomla LEGA Beauty
Шаблон для сайта услуг.
Изначально задуман для салона красоты, но можно применить к любой другой тематике.
Внешний вид создан дизайнером Анной Кузнецовой.
Это адаптивный и быстрый шаблон, с изменением настроек из админки.
Можно изменять:
- основной фон
- изображение для главной страницы
- фон сайдбара
- номера телефонов
- адрес, время работы
- добавлять свой логотип
- добавлять счётчики Я.Метрики и Google Analytics
- добавлять мета теги верификации, пиксели Facebook и другой ретаргетинг
Видео обзор шаблона
Особенности шаблона
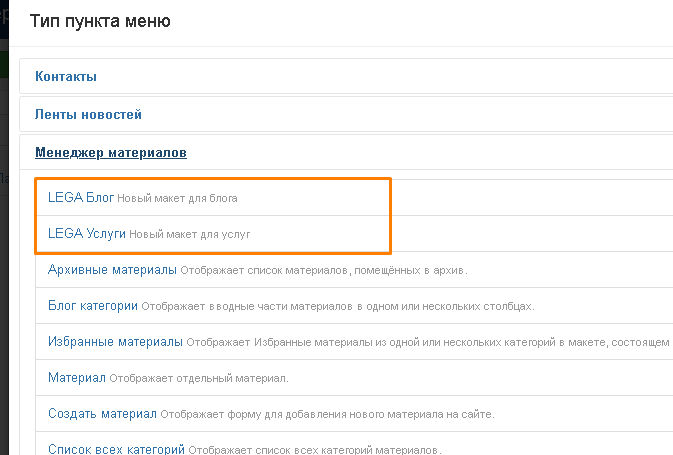
Шаблон имеет немного изменённые макеты.
Это:
- макет блога и
- макет страницы услуг

Поэтому для создания страницы услуг и страницы блога рекомендую использовать новые типы пунктов меню.
Позиции шаблона:
- menu - для меню
- sidebar - для вывода модулей в боковой колонке
- breadcrumbs - для навигации по сайту
- top - свободная позиция (может располагать несколько модулей)
- aftertext - позиция сразу после текста (может располагать несколько модулей)
- bottom - позиция перед футером, можно задавать отдельный фон (может располагать несколько модулей)
- footer - подвал (может располагать несколько модулей)
В шаблоне создано линейное меню, без подпунктов.
Это самое удобное и понятное меню для пользователей.
Всегда старайтесь делать в меню как можно меньше пунктов и подпунктов.
На таких сайтах услуг/визитках большие меню ни к чему.
Вы можете сами заметить это на современных сайтах и шаблонах.
Навигацию по сайту можно организовать более удобными и понятными способами, чем выпадающие меню.
Вот так выглядит новый шаблон в фотошопе:

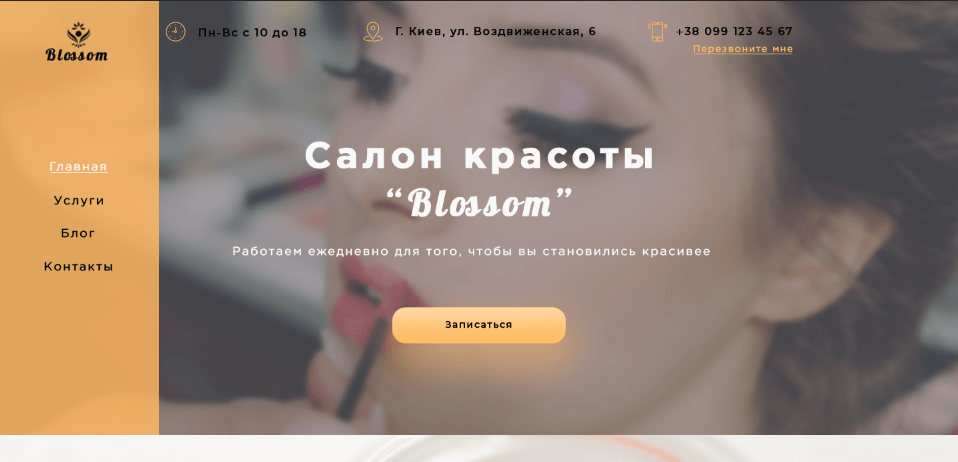
А вот так он выглядит вживую
В комплект с шаблоном я приложу несколько полезных модулей, инструкцию на русском языке + советы по продвижению сайта услуг.
Как всегда будет демо сайт (квик старт), чтобы можно было по-быстрее развернуть сайт и начать работу.
Рабочие моменты)

Примеры других цветовых схем
Примеры, если поменять фон сайдбара, и пару картинок) Эти примеры я сделал за пару минут.
Кликабельно.
Настройки шаблона
Дополнительные параметры
Логотип - можно выбрать картинку для логотипа вашего сайта.
Alt у логотипа - атрибут alt для картинки логотипа, используется в seo.
Название сайта - название сайта, которое будет отображаться под логотипом.
Фон подложки сайта - это основной фон страницы.
Фон сайдбара - фон боковой колонки.
Дополнительный цвет - этот цвет будет использоваться в позиции bottom (перед футером). Этот блок будет растягиваться на всю ширину экрана.
Отступ от логотипа - расстояние от логотипа до пунктов меню.
Кнопка наверх - на выбор три опции: не показывать, показать слева или справа.
Настройки шапки
Здесь настраивается шапка, это верхний блок в основной колонке.
Время работы - указывается время работы, или то время, когда вы на связи.
Ваш город - указывается город, в котором находится ваш офис/представительство
Улица, дом, офис - указывается адрес вашего офиса.
Основной телефон - ваш основной телефон, по которому можно до вас дозвониться.
Основной телефон, ссылка - это тот же самый телефон, только в международном формате, например: +79176097522
Текст на кнопке обратный звонок - здесь можно указать текст для ссылки, которая будет выводиться под номером телефона.
Если оставить поле пустым, то под номером ничего выводится не будет.
Класс ссылки обратного звонка - здесь указывается класс, который будет подставляться к ссылке обратного звонка. Которая в свою очередь будет открывать всплывающее окно.
По-умолчанию, здесь указан класс для работы с нашим модулем LEGA Callme. Но если вы будете использовать что-то другое, то класс можно изменить.
Первый экран
В шаблоне, для главной страницы, предусмотрен вывод так называемого CTA - экрана (CTA - click to action, призыв к действию).
Для которого можно задавать фоновое изображение, заголовок, подзаголовок и кнопку.
Такая замена слайдеру, чтобы лишний раз не нагружать сайт слайдами.
Лучше и эффективнее сделать чёткий и ясный призыв к действию, а-ля лендинг пейдж.
Во-первых, посетитель быстрее понимает, что попал туда куда ему надо.
Во-вторых, ему понятно что нужно сделать.
И в-третьих, вовлекает посетителя в действие.
Включить показ первого экрана - включает функцию вывода CTA - экрана.
Фон для первого экрана - выбирается изображение для первого экрана.
Размер фона под размер экрана - включает свойство background-size:100%. Это подгоняет размер фонового изображения под размер экрана.
Т.е. если фоновая картинка больше чем размер CTA - экрана, то картинка подгонится под размер экрана.
Но здесь нужно следить за высотой фона, т.к. при изменении ширины экрана картинка будет сужаться.
Высота первого экрана - указывается высота CTA - экрана относительно общей высоты всего экрана, в процентах.
По-умолчанию, 70%
Главный заголовок - указывается основной заголовок.
Цвет заголовка - выбираем цвет для основного заголовка.
Размер главного заголовка - указывается размер в любых css величинах.
Отступ от заголовка - указываются отступы от заголовка, по-умолчанию отступы заданы по кругу.
Подзаголовок для первого экрана - подзаголовок для вывода дополнительной информации. Дополняющий основной заголовок.
Цвет подзаголовка - указывается цвет подзаголовка.
Размер подзаголовка - размер в любых css величинах.
Текст на кнопке призыва - это текст на той самой кнопке призыва к действию.
Ссылка на кнопке - вставляется ссылка для направления куда либо.
Цвет текста на кнопке - выбирается цвет надписи на кнопке
Цвет фона кнопки - выбирается фон для кнопки
Цвет фона при наведении - выбирается цвет фона при наведении на кнопку
Отступы внутри и снаружи кнопки - внутренние и внешние отступы, в любом css формате
Радиус скругления кнопки - можно задать радиуса для углов кнопки.
Остальное
Коды счётчиков - здесь указываются счётчики Яндекс.Метрики, Google Analytics или других систем аналитики и статистики.
Код онлайн консультанта - здесь можно указать код онлайн консультанта, разных виджетов и т.д., этот код выводится перед закрывающим тегом /body
Код в head - здесь можно указать коды виджетов, мета теги, подключения скриптов, в разделе head.
Комплектации шаблона
Как это уже принято у нас, будет 3 комплектации шаблона.
Standart
Это шаблон, инстуркция и комплект модулей.
Из модулей:
- модуль обратного звонка LEGA Callme
- модуль заявки LEGA Feedback
- модуль контактов MicroContact с микроразметкой
- модуль Мы в соцсетях
Premium
Шаблон, инструкция, расширенный комплект модулей и полностью настроенный демо сайт.
Из модулей:
- модуль обратного звонка LEGA Callme
- модуль заявки LEGA Feedback
- модуль контактов MicroContact с микроразметкой
- модуль Мы в соцсетях
- галерея Nice Gallery с микроразметкой фото
- модуль выезжающей панели LEGA Panel
VIP
Это всё что входит в Premium + личная помощь в установке и настройке.
Включает в себя до 3-х часов работы над вашим проектом.
Бонус
Каждый покупатель получает в подарок PDF отчёт о продвижении сайта услуг в регионах и не только.

.
Premium
- инструкция на русском
- комплект полезных модулей
- комплект платных модулей
- настроенный ДЕМО сайт
- бонус
1290 руб
VIP
- инструкция на русском
- комплект полезных модулей
- комплект платных модулей
- настроенный ДЕМО сайт
- бонус
- личная помощь в настройке и доработке шаблона (3 часа)
5990 руб