Плавающий модуль для Joomla
Такой модуль помогает привлечь внимание к нужному элементу на вашем сайте, например:
- к форме заявки
- к форме подписки
- форме обратной связи
- калькулятору услуг
- виджету группы ВК
- блоку с контактами
- блоку с рекламой
- или к любому другому элементу.
В модуль JT Affix можно вставлять различный контент, напрмиер:
- любые другие модули
- любой HTML код, который не будет обрезаться редактором
- вставлять текст через редактор Joomla
Таким образом всё что будет внутри модуля, будет работать с эффектом Affix.
Кроме этого эффект affix можно отключать на определённой высоте, чтобы он не мешал отображению других блоков, например футера.
И можно подстраивать его для мобильных устройств (подробнее в инструкции к модулю и в видеоролике).
Видео обзор модуля
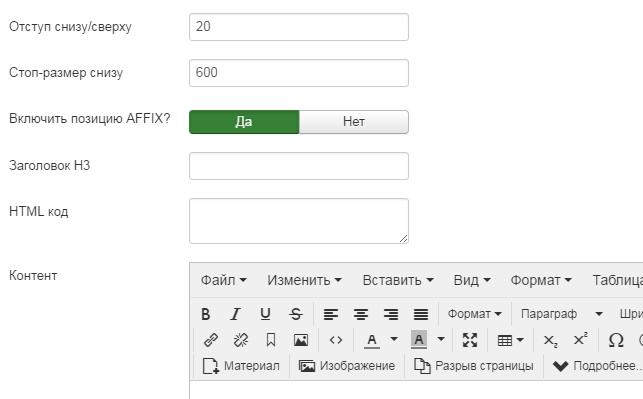
Настройки плавающего модуля JT Affix
Отступ снизу/сверху – устанавливает отступ от верхнего края браузера и отступ снизу модуля.
По-умолчанию стоит 20px – что вполне достаточно для большинства сайтов.
Стоп размер снизу – высота от нижней части сайта, при которой модуль останавливается и прокручивается со всеми остальными элементами.
Это нужно для того чтобы модуль не наезжал на футер/подвал и давал просматривать его пользователям.
По-умолчанию стоит 300px – если подвал сайта не большой, то этого будет достаточно.
Но лучше проверьте и выставьте нужный размер.
Включить позицию AFFIX? – включает новую позицию affix, в которую можно вставить любой другой модуль, чтобы он тоже мог фиксрироваться на месте при прокрутке страницы.
Заголовок H3 – здесь можно указать заголовок модуля.
HTML код – здесь можно указать любой HTML код, который не будет обрезаться редактором.
Это могут быть формы обратной связи, формы подписки, калькуляторы и многое другое.
Контент – это обычный визуальный редактор Joomla, через него можно вывести любой контент.

Всем покупателям модуля будет доступен форум клиентов для технической поддержки.
В архиве с модулем приложена инструкция, поэтому сначала нужно распаковать его архив.
