Nice Gallery - модуль галереи для Joomla 3
Лёгкий модуль галереи для Joomla с возможностью добавления:
- видео из Youtube,
- уникальных атрибутов alt
- микроразметки
Имеет 6 макетов для изменения внешнего вида.
Даёт возможность участвовать в поиске по картинкам, и улучшает ранжирование в результатах поиска.
Инструкция на русском языке, не имеет привязки к домену.
Фото и видео галерея Nice Gallery позволяет выводить на сайте изображения и видеоролики, с использованием разных макетов:
- карусель
- слайдер
- плитка
- колонки
- ряды
Модуль хорошо подходит для вывода небольшого количества изображений на страницах сайта, при этом не нагружая его тяжёлыми компонентами.
Также можно использовать как галерею работ (портфолио) или слайдер.
Для каждого изображения можно задать атрибут alt и описание, это позволяет участвовать в поиске по картинкам.
А для всех изображений можно включить микроразметку ImageObject от schema.org, это улучшает индексацию и приоритет изображений в поиске по картинкам.
В галерею можно вставлять видеоролики с Youtube, это отличное дополнение к галерее работ.
Ещё из особенностей галереи - это возможность выбирать источник фотографий.
Есть индивидуальная настройка и вывод из указанной папки.
Индивидуальная настройка галереи
Это значит вы можете создать до 12 20 слайдов (изображений или видео) и задать для каждого описание и атрибут alt
Если нужно большее количество слайдов, то напишите, я добавлю.
Вывод из папки
Этот режим позволяет выбирать изображения из указанной папки.
Может быть удобно если у вас много изображений и их нужно выводить на разных страницах.
Также в этом режиме можно автоматически генерировать атрибуты alt и включать микроразметку.
Единственное, в этом режиме пока недоступна вставка роликов с Youtube.
Видео обзор галереи
Типы макетов галереи
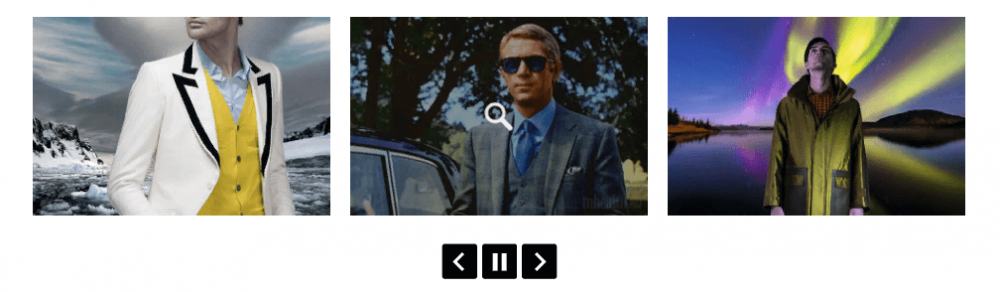
Карусель.
Прокручивает изображения или видеоролики в одном ряду. Можно включать элементы навигации.

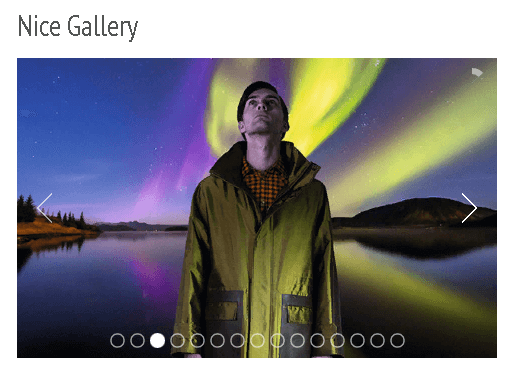
Слайдер
Прокрутка картинок и видео происходит в привычном слайдере.
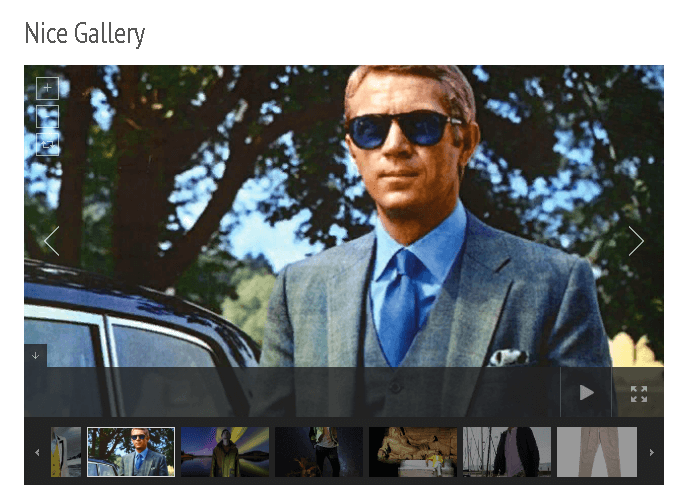
Второй пример - это слайдер с превьюшками.


Колонки.
Этот макет выводит фотографии и ролики в виде колонок.
Разделение и подгонка происходит при помощи автоматического алгоритма.
Получается довольно интересный и нестандартный вид.

Ряды.
Тоже интересный макет, выводит изображения и видео рядами.
Также работает автоматическая подгонка, которую при необходимости можно изменять.

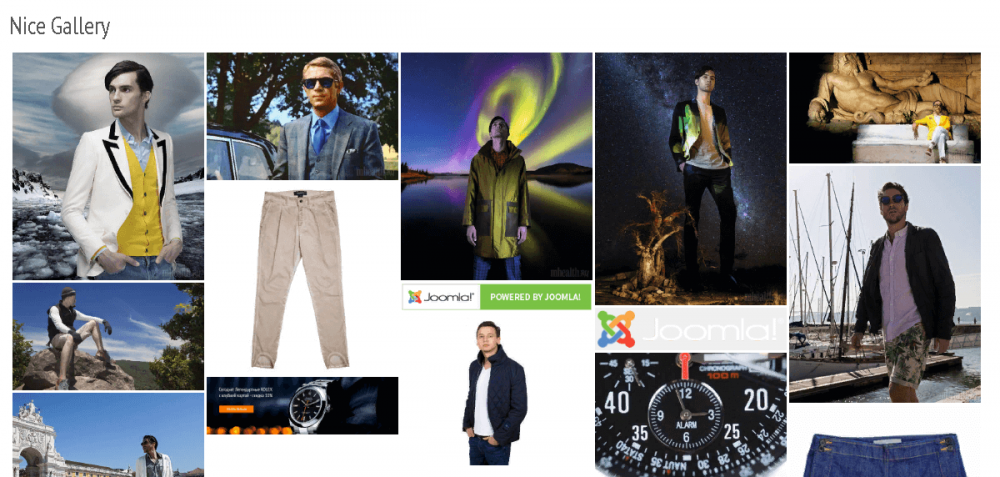
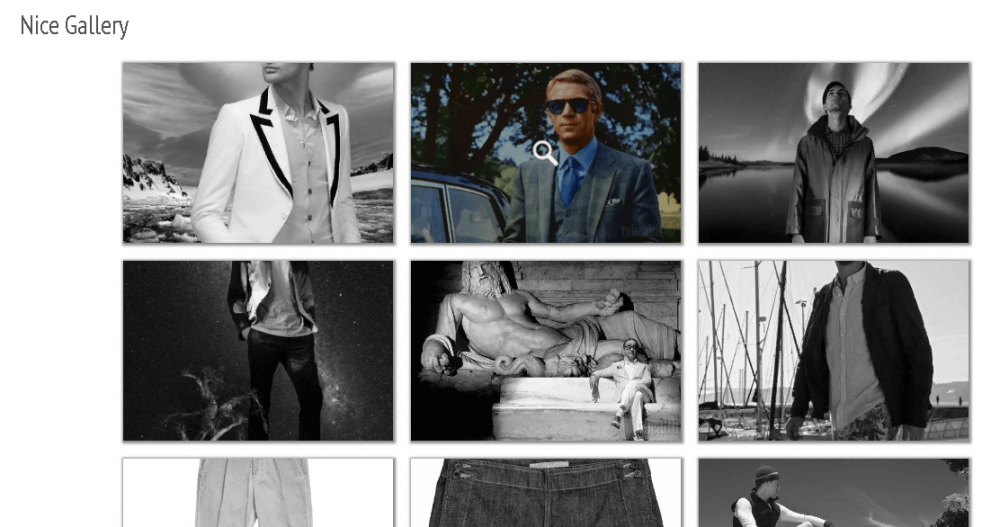
Плитка.
Это можно сказать стандартный вид галереи.
На скриншоте показан эффект черно-белых фотографий, которые становятся цветными при наведении.

Настройки модуля галереи
Рассмотрим настройки модуля галереи.
Поскольку этот модуль создавался мной, то все настройки на русском языке.
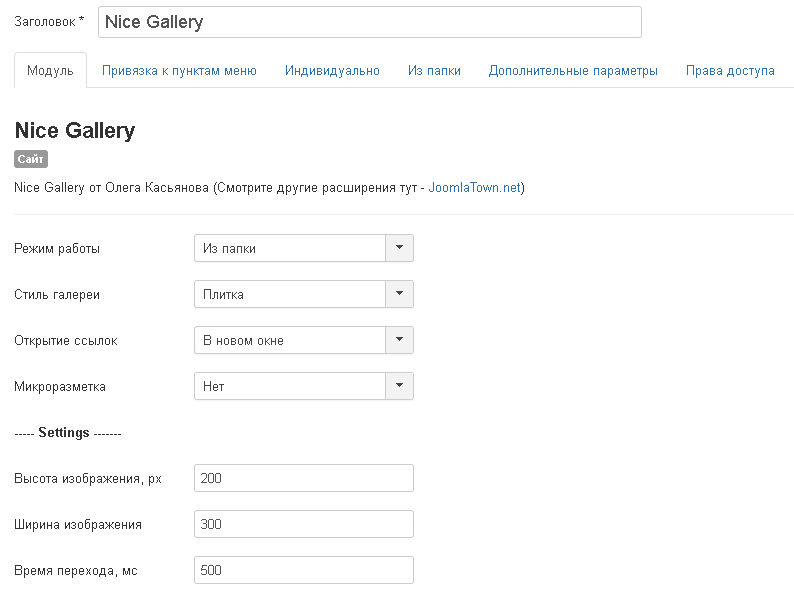
На самой первой вкладке - настройка режимов работы и внешнего вида модуля галереи.
Основные настройки
Режим работы - выбираем источник изображений для галереи.
Из папки - значит модуль будет брать картинки из указанной папки.
Индивидуально - каждое изображение или видеоролик настраивается вами.

Стиль - выбираем макет вывода изображений/видео.
Существует 6 макетов:
- Карусель
- Слайдер
- Слайдер с превьюшками
- Колонки
- Ряды
- Плитка
Их примеры вы можете посмотреть на скринштах чуть выше.
Открытие ссылок - как открывать ссылки, если таковые будут вставляться в изображения (работает только в индивидуальном режиме).
Получается некий гибрид слайдера и галереи.
Микроразметка - всключает микроразметку изображений модуля галереи.
Микроразметка по стандартам schema.org/ImageObject.
ID галереи - если вы хотите использовать несколько галерей на одной странице, то здесь нужно задать для них разные ID.
В пределах одной страницы ID - должен быть уникален.
Примечание: если на странице используется несколько галерей, то к ним можно применить толкьо один стиль: или карусель, или слайдер или что-то другое. Но только лишь одно.
Сделать на одной странице и слайдер и карусель - не получиться.
Высота и ширина изображения - задаёт высоту и ширину изображений (слайдов) при разных макетах.
Время перехода - задаёт время для смены слайда, если используется стиль слайдер.
Навигация - всключает/отключает элементы навигации в разных макетах.
Включить рамку - всключает обводку слайда.
Ниже можно задать размер рамки в пикселях, цвет и скругление.
Также можно задать внешнюю обводку.
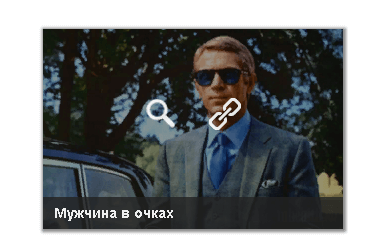
Текстовая панель - включить показ текстовой панели с описанием изображений.
Пример ниже.

Ещё на скриншоте виден значок ссылки, если она будет вставлена в картинку.
Дополнительно можно изменить настройки текстовой панели: показ - всегда/при наведении, цвет, прозрачность, размер и цвет текста.
Использовать эффект - опция включает эффект для изображений.
Тип эффекта - выбирается тип эффекта, их пока два: чёрно-белые картинки и сепия.
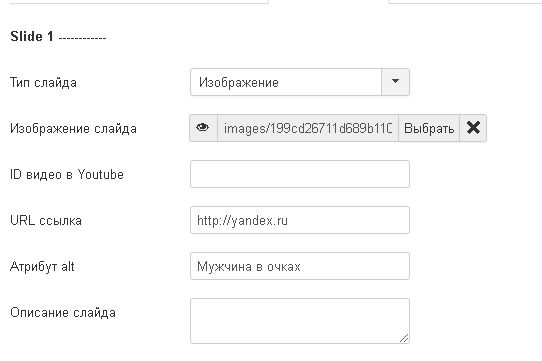
Индивидуальная настройка.
Используется если выбран режим индивидуально.
На данный момент в галерее предусмотрено 12 слайдов для индивидуальной настройки.
Но если будет нужно, то можно увеличить это количество.
У каждого слайда одинаковые настройки.
Тип слайда - изображение или видео.
Изображение слайда - выбирается изображение слайда из папки images.

ID видео в Youtube - если тип слайда выбран как видео, то здесь указывается ID ролика в Youtube. ID - это набор символов в конце адреса у каждого видео.
URL ссылка - можно указать ссылку, если вы хотите чтобы посетитель куда то переходил при клике по изображению.
Отлично подходит для портфолио веб-мастеров, когда нужно показать свою работу в сети.
Ну или когда хотите подробнее рассказать о каком то кейсе/работе, можно перенаправить на нужную страницу сайта.
Атрибут alt - указывается атрибут alt, именно он нужен для поиска по картинкам, и в Яндексе и в Гугле.
Описание слайда - можно вывести описание слайда, если будет нужно.
Оно показывается на текстовой панели.
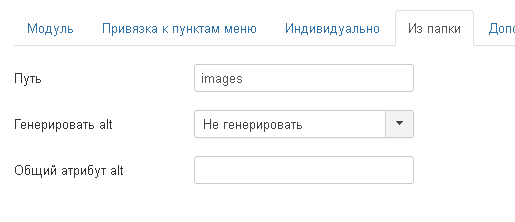
Настройка показа изображений из папки
Эти параметры будут использоваться если выбран режим из папки.
Тут всего три параметра.

Путь - папка из которой модуль будет брать изображения, по умолчанию это папка images
Генерировать alt - поскольку изображения лежат в папке, и мы не можем для каждого указать свой атрибут alt, в этом режиме можно включить генерацию alt. И способ генерации: из номера, из имени файла.
Из номера - имеется ввиду порядковый номер изображения в папке.
Из имени файла - будет подставляться имя файла.
Общий атрибут alt - можно подставить определённое ключевое слово, которое будет участвовать в генерации alt.
Например, если подставить слово "заказать кухню", а генерацию alt выбрать из порядкового номера, то у каждого изображения будет свой собственный alt, типа: заказать кухню 1, заказать кухню 2 и т.д.
ну суть я думаю ясна.
Как вывести модуль на нужной странице.
Есть три способа вывода модулей:
- Вывод в позиции шаблона (обычный способ)
- Вывод в статье через loadposition
- Вывод в статье по ID модуля
Подробнее о выводе модуля я написал в инструкции к этой галерее.
Она тоже на русском языке.
После покупки модуля вы получите модуль, инструкцию и доступ на закрытый форум клиентов.
Если остались вопросы, то обязательно пишите.
