JT Popup - модуль всплывающего окна
Имеет 2 режима работы:
- Popup - всплытие с задержкой.
При входе на сайт, через определённое время будет показано всплывающее окно. - Click - всплытие при клике по нужной ссылке (триггеру).
В тексте материала, в модуле или в любом другом месте ставится специальная ссылка, клик по которой открывает модальное окно.
Особенности модуля:
- Есть возможность запоминать браузер пользователя, чтобы модальное окно показывалось через определённый промежуток времени, например раз в сутки или раз в неделю.
- Возможность вставлять любой html, js и css код
- Возможность вставлять контент через обычный редактор Joomla.
- Возможность создания новой позиции, чтобы выводить модули внутри всплывающего окна.
- Имеет 4 встроенных стиля окон, при этом можно изменять стиль окна под ваш проект.
- Адаптивный
Подробнее смотрите в видео обзоре:
Видео обзор
Инструкция по работе с модулем JT Popup.
Установка модуля самая обычная, через менеджер расширений Joomla. После установки модуль появиться в списке установленных модулей.
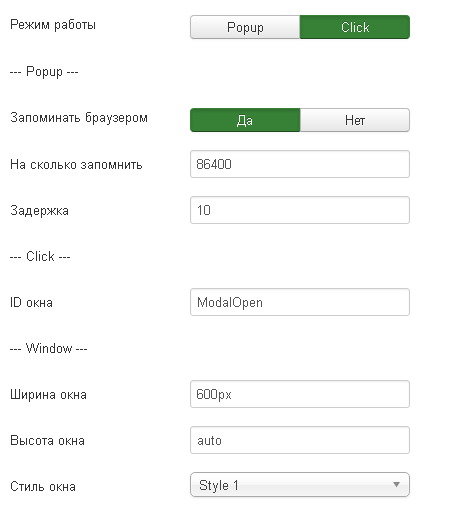
Настройки отображения модуля
Режим работы - выбирается режим работы модуля. Открытие с задержкой или по клику.
Запоминать браузером - включить установку куки в браузер, чтобы показывать окно через определённый промежуток времени.
На сколько запоминать - время жизни куки в секундах. 86400 секунд - это 24 часа.
Задержка - задержка показа popup окна в секундах. Рекомендую устанавливать значение более 10 секунд.
ID окна - задаётся ID для окна, если включен режим открытие по клику.
Ширина и высота окна - задаются размеры в пикселях, em или процентах. Работает для окон при просмотре на обычных экранах. На мобильных устройствах модальное окно становиться адаптивным.
Стиль окна - выбирается стиль, тут на вкус и цвет)
О том как изменить стиль под свой проект смотрите ниже.

Добавление содержимого во всплывающее окно
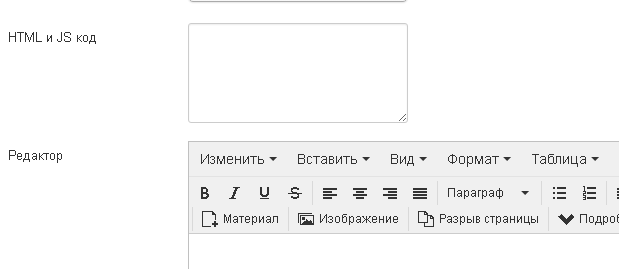
В модуле существует 3 варианта добавления контента.
- Через окно "HTML и JS код" - при этом код не обрезается редактором
- Через стандартный редактор Joomla, кому то удобнее через него.
- Вставка другого модуля.

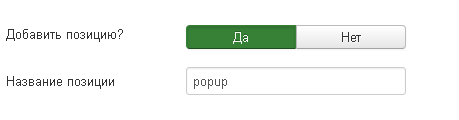
Про вставку через модульную позицию расскажу по-подробнее.
В модуле есть опция - добавить позицию. После её включения во всплывающее окно будет добавлена новая позиция с тем именем что вы укажете в поле ниже.

Таким образом вы можете вставить в модальное окно любой модуль. Например, модуль входа на сайт, модуль формы заявки, формы подписки и т.д.
Прим.: В том модуле, который вы хотите поставить во всплывающее окно, имя позиции указывается вручную. В списке позиций шаблона её не будет. В видео инструкции это показано.
Рекомендации по настройке модуля
Настройка окна в режиме Popup.
Чтобы протестировать и посмотреть как выглядит окно выключите запоминание браузером.
В этом случае окно будет показываться при каждой загрузке страницы.
Также можно уменьшить время задержки, чтобы не ждать долго.
Заголовок модуля при тестировании можно не скрывать. Так будет понятнее где он стоит.
После окончательной настройки:
- выключите показ заголовка модуля
- включите запоминание браузером
- установите время на сколько запоминать
- установите нужную задержку
Настройка модального окна в режиме Click.
Открытие по клику.
Также оставьте включенным показ заголовка, чтобы видеть выводиться ли модуль на сайте.
Укажите нужный ID для окна.
В нужном месте сайта вставьте ссылку, адресом которой будет служить установленный ID окна (по-умолчанию используется ModalOpen).
Пример:
< a href="#ModalOpen"> текст ссылки
Настройка стилей окон.
Если вы имеете хотя бы базовые знания по html и css, то сможете сами изменить внешний вид вашего окна.
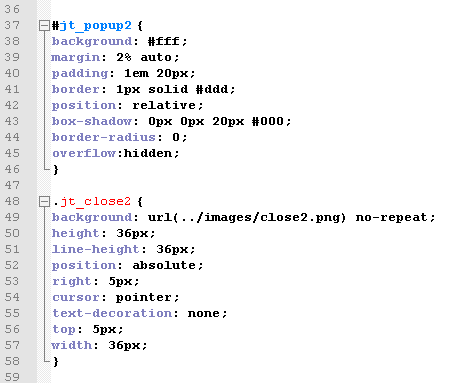
Стили для окон заданы в файле /modules/mod_jt_popup/assets/css/default.css
там вы увидите селекторы типа:
#jt_popup1, ...2, ...3 - они соответствуют стилям окон.
Если в настройках модуля выбран стиль Style 3, значит нужно редактировать #jt_popup3
jt_popupX - это стиль для окна
jt_closeX - это стиль для кнопки закрыть

И в самом конце css файла есть указание для мобильных устройств.
На всех устройствах, чей экран менее 800px, всплывающее окно будет занимать 85% ширины экрана.
При необходимости вы можете изменять значения под свои нужды.
